賢威で使うチェックマークをバナープラスとペイントで簡単に作る方法
今日はバナープラスとペイントを使って、
よく見るチェックマークを作ってみたいと思います。
今回作るチェックマークはこれです。
このアイコンは色んなサイトで良く見かけますよね。
先日書いたバナープラスのレビュー記事でも使いました。
それでは作り方です。
まずはペイントで四角形を作っていきます。
レビュー記事でも書きましたが、
バナープラスでは簡単な図形も作れません。
そこでペイントを使って作っていきます。
ペイントを立ち上げます。

今回作るチェックマークは賢威で使いますので、
賢威で使えるサイズで作ります。
賢威は<p>タグで簡単にアイコンを追加することができます。
その<p>タグで簡単に使えるようにするためにそのサイズで作ります。
賢威で使われているアイコンのサイズは様々ですが、
今回はPDFのアイコンと同じサイズで作ってみます。
これと同じサイズですね。
これは29PX×29PXですので、
チェックを含めたサイズがこれになりますので、
四角形はこれより小さいサイズで作ります。
今回は20PX×20PXで作ります。

まずはペイントのキャンバスサイズを決めます。
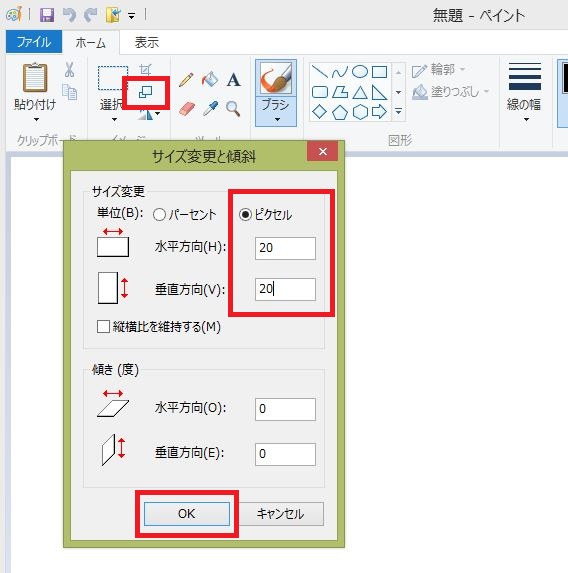
メニューの中からサイズ変更と傾斜を選びます。
表示されるプルダウンメニューからピクセルを選び、
水平、垂直それぞれに20と入力しOKをクリックします。

これで20PXのサイズに設定できました。
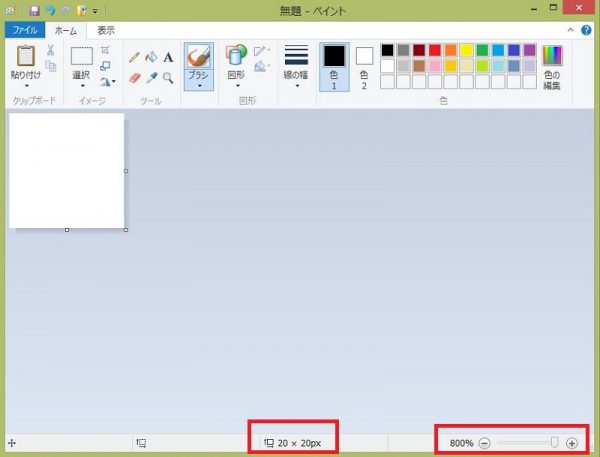
このままでは小さすぎて作業出来ませんので、
右下にあるスライダーを操作し最大の800%にします。

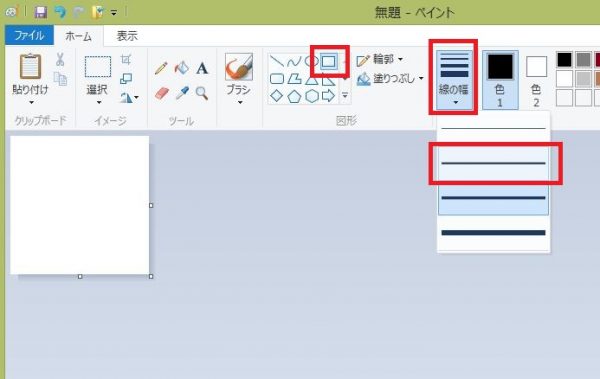
次に四角形を選び線の幅を上から2つ目の3PXにします。
そしてサイズいっぱいに四角形を書きます。
![]()
描けたらこれを保存します。
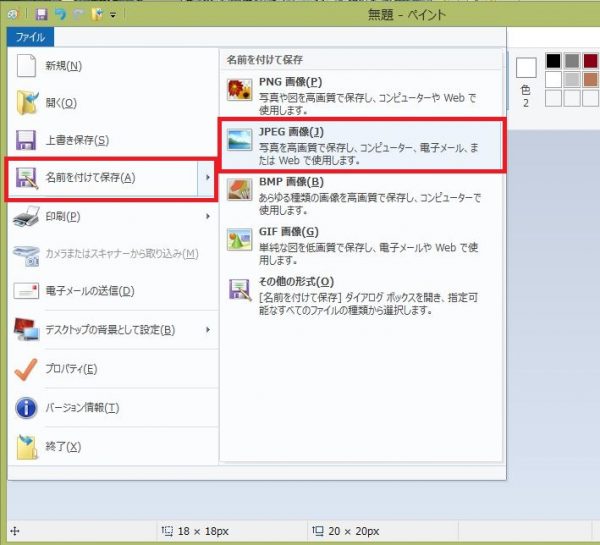
ファイルをクリックします。

名前を付けて保存を選びJPEG画像をクリックし保存します。
保存出来たらペイントは閉じておきます。
次にバナープラスを立ち上げます。
![]()
立ち上げたらアイコンのサイズにキャンバスを設定します。
幅、高さをそれぞれ29と入力します。
今回はPNG画像を作りますので透明度は0にしておきます。
![]()
次にステップ2の画像設定から画像挿入のファイルからを選び、
先ほどペイントで作った四角形を読み込みます。
![]()
次に収録素材⇒すべて⇒クリップアート画像の順に選びます。
クリップアート画像の中にある赤いチェックマークを選び、
先ほど読みこんだ画像へマウスでドラッグします。
![]()
するとこのようになりますので、
四角形とチェックマークの位置をマウスで調整します。
![]()
こんな感じですね。
完成したらステップ4の画像設定をクリックします。
![]()
PNG形式を選びバナー生成をクリックします。
![]()
ファイル名を決め保存をクリックします。
これでチェックマークのアイコンの完成です。
今回、ここまでの作業時間は3分かかっていません。
バナープラスではこのように図形をあらかじめ作っておけば、
短時間で簡単に色んなものを作ることができます。
バナープラスは本当に使える良いソフトですよ。
バナープラスの購入は下記ボタンをクリックして下さい。
今回のように賢威で使う場合は、
ファイル名の頭にはicom-を必ずつけて下さい。
これをつけずに賢威で使った場合、
追加したアイコンはMacのサファリでは表示されません。
昨日Macでバナープラスのレビューを確認して気づきました。
Macでもクロームでは正常に表示できていました。
でも、なぜかサファリでは表示されません。
そこでファイル名にicon-をつけると、
サファリでも表示されるようになりましたので、
自分で賢威にアイコンを追加する場合はこの点に注意しましょう。
明日は賢威にアイコンを追加する方法です。
私が実際に購入して使ってみたバナープラスのレビュー記事は、
下のボタンをクリックすると確認できますよ。
このブログの気になるランキングは下のバナーをクリックすると確認できますよ。
結構いいところにいます。
宜しければ応援お願いします。
Googleアドセンスで
月に3万円稼げるようになりました。
Googleアドセンスで
月に3万円稼いだ方法は
下のバナーをクリックして読んで下さい。













こんにちは、
ブログ村からやってきました。
凄くわかりやすいブログですね。
これなら初心者の方にも喜ばれますね。
応援して帰ります。
小夏さん、こんにちは。
そう言っていただけると、
作った甲斐があります。
応援ありがとうございました。