バナープラスとはどんなツールなのか?
今日からしばらくは、先日買ったバナープラスの事を書いてみたいと思います。
これは意外と良いツールだったので、
それを紹介したいと思ったからです。
それでは初回の今日はバナープラスとは、
どんなツールなのかについて書いてみます。
バナープラスは一言でいうと、
バナーを作ることに特化したツールです。
まあ、名前の通りなんですけどね。
機能を見てみるとバナー作りに特化している分、
制限されています。
今までイラストレーターやGIMPなどのドローソフトを使っている方には、
ものすごく物足りないと思います。
私もイラストレーターになれているので、
ちょっとイライラする部分もあります。
でも、この機能を制限している分、
操作は簡単でペルプなど見ずに直感的に操作できます。
バナーや画像を作ったことのない初心者の方には、
非常にお勧めなツールだといえます。
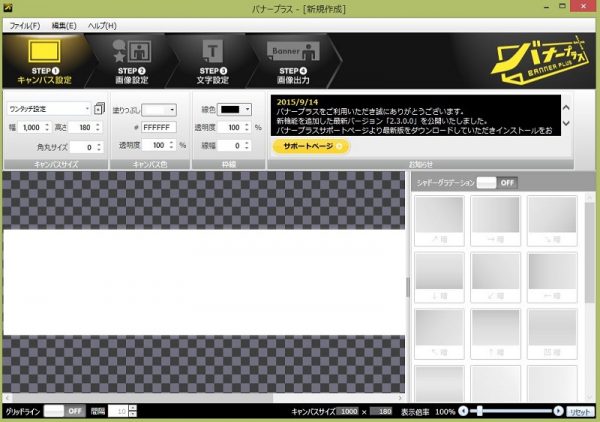
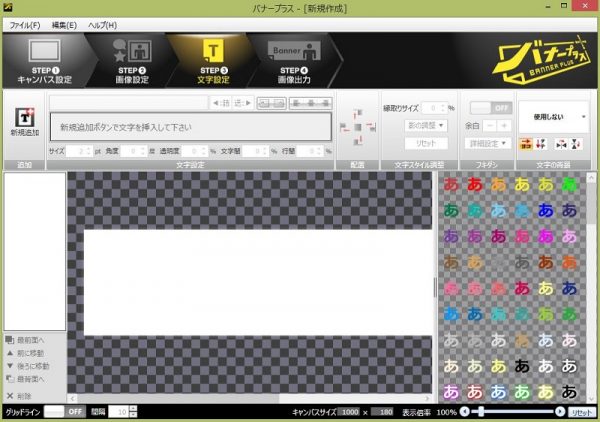
バナープラスを立ち上げるとこんな感じです。

バナープラスは上にある4つのメニューを使って操作します。

キャンバス設定、画像設定、文字設定、画像出力の4つですね。
これらを組み合わせ画像を作っていくのです。
このメニューの切り替えで作って行きますので、
慣れないうちは、操作に戸惑うかもしれません。
それは画像の設定では画像だけと、
文字を入れたりは出来ないのです。
そして文字設定では文字しか入れることができません。
最初はここで使いづらいと思うかもしれませんが、
すぐに慣れてしまいます。
私が使った感じでは、この部分はそんなに問題はありません。
それではそれぞれの画面を見てみましょう。

まずキャンバスの設定では、キャンバスのサイズ、色、枠線を決めていきます。

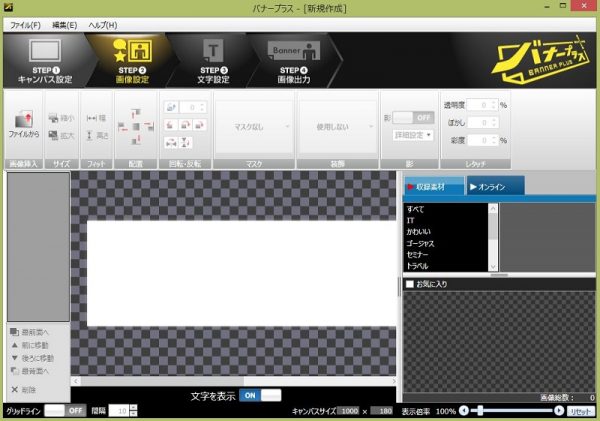
次に画像の設定ではキャンバス設定で設定されたものに、
画像を挿入していきます。
バナープラスでは自分で画像を作ることはできません。
例えば簡単な四角や丸、三角なども作れないのです。
バナープラスでは用意された画像を入れるか、
画像を読み込んで使うようになっています。
ここもドローソフトに慣れている人には、
う~んって思うポイントですね。
でも、良い方に考えると、
自分で画像を作る手間が省けるという事です。
用意された画像を組み合わせていくだけなので、
デザインに専念できるというメリットがあります。
それに初心者の方にはそちらの方が使い勝手がいいかもしれませんしね。
絵が書けないから、図形を作れないから、
バナーを自分で作ることを敬遠していた方もいるかもしれませんしね。
なんでも、取りようだと思います。

次に文字設定です。
バナープラスでは文字のフォントを選んで、
文字の装飾を選ぶ形を取ります。
文字のフォントはあなたのパソコンに入っているフォントだけが使えます。
文字の装飾は数えてみたら267種類あります。
色違いで似たようなものなので、
バナーを数多く作っていくと物足りないかもしれませんが、
私はこれで十分だと思います。
自分のアイディア次第で鏡文字とかも作れますしね。
なんでも使いようです。

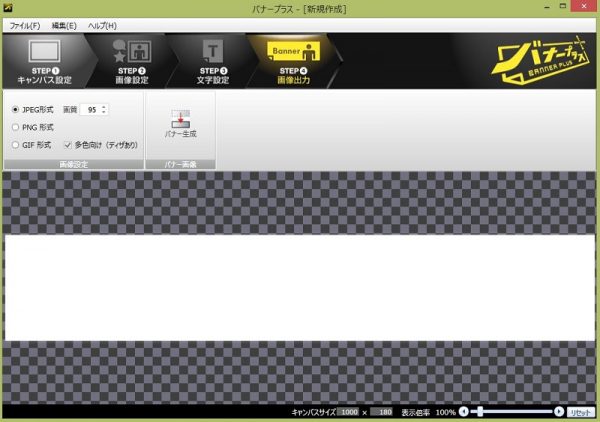
最後は画像出力です。
画像設定でJPEGかPNG、GIF形式を選び、
バナー生成で設定された画像形式でバナー画像が出力されます。
背景を透過したければPNGかGIF形式を選びます。
私はPNGを使っています。
最近はあまりGIF形式は使っていないですね。
背景を透過させない場合はJPEG形式を選択します。
通常はこの形式が多いですね。
このようにバナープラスは、
積み木の要領でバナーなどの画像を作っていくのです。
バナープラスは機能が制限されているので、
初心者向きのツールだといえます。
でも、バナーやヘッダー画像を素早く作るためには、
このバナープラスは使えます。

例えばこれをイラストレーターで作ろうとしたら、
文字を書いてカラーを選び、グラデーションをかけ、
文字をアウトラインにしてオフセットします。
そしてオフセットした場合はたいてい文字の角がはみ出しますので、
そこを手作業で修正していきます。
そして最後に輪郭の部分の色を設定して完成です。
ここまででもかなりの時間がかかります。
私の持っているイラストレーターが古いからかもしれませんが、
私がイラストレーターで作るとこんな手順が必要なのです。
でも、これがバナープラスだと、
ワンクリックで作れます。
それに気に入らなければすぐに違う装飾に変えることができます。
これがイラストレーターだと最初から作り直しです。
時間がなければ泣きながら作業しなければいけません。
私がバナープラスを使ってみて、
この部分が一番いいと思いました。
似たよう装飾が多いですが、私はこれで良いと思いますね。
気にいったものがなければ他のソフトで作って、
持ってくれば良いだけですからね。
サクサクっとバナーを作るのであれば、
バナープラスはお勧めですよ。
次回はバナープラスのそれぞれの使い方を説明しようと思います。
バナープラスに興味がある方は楽しみにしておいて下さいね。
私が実際に購入して使ってみたバナープラスのレビュー記事を書いてみました。
色々使い勝手なども書いていますので、
良かったら読んでみて下さいね。
下のボタンをクリックすると確認できますよ。

このボタンもバナープラスでサクッと作りました。
ブログランキングに参加しています。
このブログの気になるランキングは下のバナーをクリックすると確認できますよ。
結構いいところにいます。
宜しければ応援お願いします。
Googleアドセンスで
月に3万円稼げるようになりました。
Googleアドセンスで
月に3万円稼いだ方法は
下のバナーをクリックして読んで下さい。