シーサーブログのヘッダー画像を変える方法 後編
今日は昨日の続きで、
シーサーブログのヘッダー画像を変える方法の後編です。
昨日は画像をアップロードするところまでお伝えしました。
まだ読んでいない方は、そちらの記事を先に読んで下さいね。
シーサーブログのヘッダー画像を変える方法 前編
それでは昨日の続きです。
今日はいよいよ設定していきます。
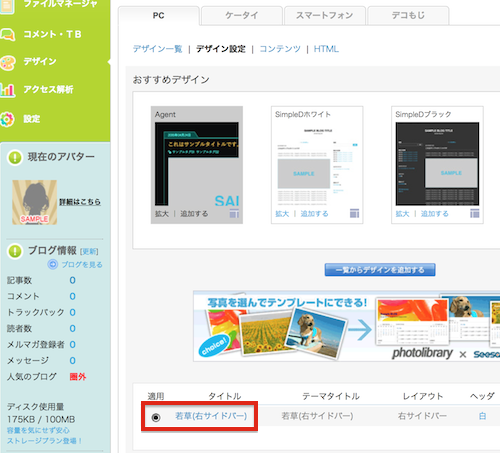
それでは、昨日画像をアップロードした画面の左にある、
メニューからデザインをクリックします。

デザイン設定画面が開きますので、
ここでもデザイン設定をクリックします。

するとテンプレートを選ぶ画面になりますので、
ここで若草を選びます。

CSSの設定画面が開きます。
ここで紹介するコード以外は絶対に書き換えないで下さい。
デザインが壊れる可能性があります。

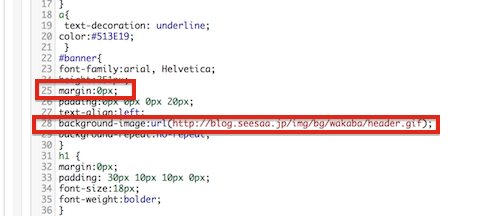
この赤で囲ってある部分を書き換えます。
まずは画像のURLを書き換えます。

この28番のコードの
background-img:url(http://×xxxxxxxxxx.jpg)
の赤文字の部分を書き換えます。
昨日画像をアップロードしたところで、
画像のURLをコピーしているはずですので、
ここの赤文字の部分を削除してペーストして下さい。
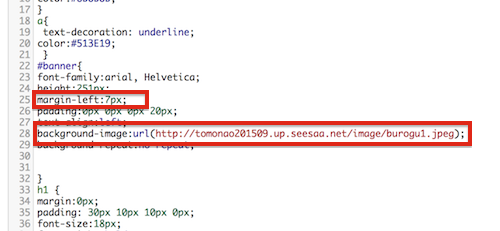
でも、これだけだと画像が若干左にズレますので、
マージンで調整します。
25番のmargin:0;をmargin-left:7px;に書き換えます。
するとこのようにピッタリと調整できます。

最後に保存をクリックすれば、オリジナル画像のブログの完成です。
もし、デフォルトの状態に戻したかったら、
設定画面の上にある初期値に戻すをクリックすると、
設定を変える前に戻す事ができます。
このように簡単な設定で、あなたオリジナルのブログが完成します。
以外と簡単だったでしょう。
ブログのヘッダー画像を変えるだけで、
ブログのイメージは一新します。
標準の代わり映えのしないブログも、こんな簡単な事で、
オリジナリティーが出せるようになります。
あなたも是非挑戦してみて下さいね。
Googleアドセンスで
月に3万円稼げるようになりました。
Googleアドセンスで
月に3万円稼いだ方法は
下のバナーをクリックして読んで下さい。