賢威のカスタマイズ|トップページのSNSボタンを消す方法
今日は賢威6.2のトップページに表示される、
ソーシャルボタン(SNSボタン)を消す方法です。

赤で囲った部分ですね。
これが表示されていると、
トップページがなんとなく間延びした感じに見えてしまいます。
そこで、このソーシャルボタンを消して、
すっきりとしたトップページに変えてみたいと思います。
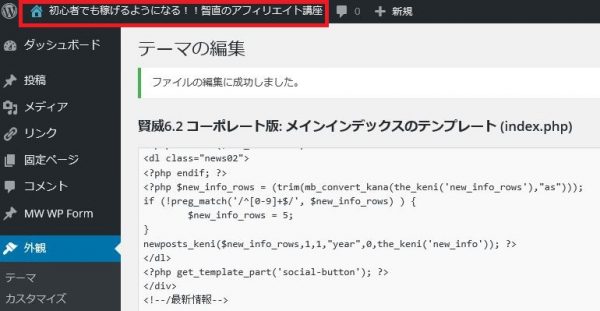
まずはワードプレスのダッシュボードへ移動します。

移動したら左のメニューから、
外観⇒テーマの編集を選びます。

すると賢威のテーマの編集画面になります。
このソーシャルボタンに関するコードは、
index.phpというファイルに書いてありますので、
このindex.phpをクリックします。

表示されたら赤で囲ってあるコードを探します。
これが賢威のトップページに、
ソーシャルボタンを表示させるコードです。
このコードを消してしまえば、
トップページにはソーシャルボタンは表示されません。
でも、これを消してしまうと後で戻すときに面倒なので、
今回は消さずにコードを無効にする方法を使います。

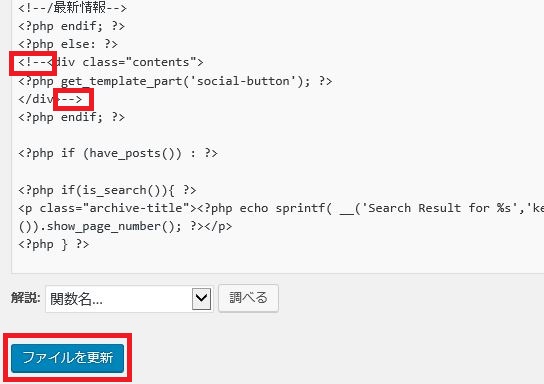
先ほどのコードの前と後ろに赤で囲ったものを追加します。
コードの前には<!--を書き加え、
後ろには-->を書きます。
これはHTMLのコードを無効にするためのものです。
こうしておくと後で戻すときは、
<!-- -->を消すだけで元に戻すことができます。
これは全て半角で書き加えて下さい。
ちなみにCSSのコードを無効にするのは/* */を使います。
書き加えたらファイルを更新をクリックします。

ファイルの編集に成功しましたと出たら、
赤で囲った部分をクリックしブログを表示させます。

するとこのようにソーシャルボタンが表示されなくなりました。
これの方がすっきりしたと思いませんか?
もし元に戻したくなったら先ほどの<!-- と-->を消して
ファイルを更新すれば元に戻すことが出来ます。
表示がすっきりしますので、
賢威を使われている方は一度試してみてはいかがでしょうか?
私が実際に購入して使ってみたバナープラスのレビュー記事は、
下のボタンをクリックすると確認できますよ。
このブログの気になるランキングは下のバナーをクリックすると確認できますよ。
結構いいところにいます。
宜しければ応援お願いします。
Googleアドセンスで
月に3万円稼げるようになりました。
Googleアドセンスで
月に3万円稼いだ方法は
下のバナーをクリックして読んで下さい。