ワードプレスで記事を書きながら画像を挿入する方法
今日はワードプレスで記事を書きながら、
画像を挿入する方法をお届けします。
ワードプレスに画像を挿入する方法は、
他にもありますが、今日は記事を書きながら必要な時に、
必要な画像を挿入する方法をお伝えします。
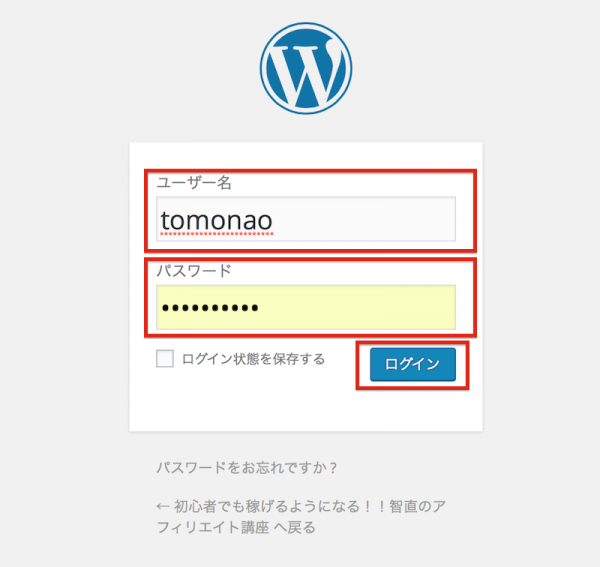
まずはワードプレスのログイン画面にいきます。

ここでユーザー名、パスワードを入力し、ログインをクリックします。

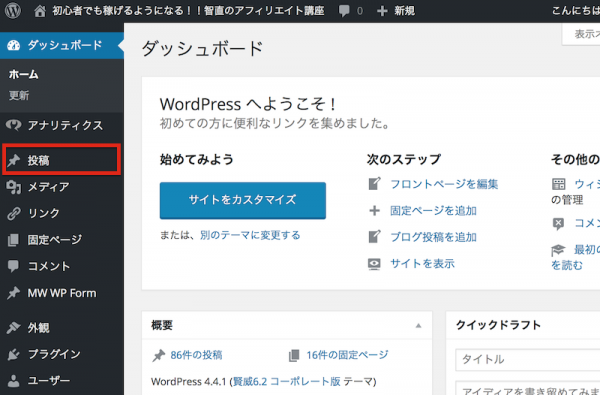
ログイン出来たら記事の投稿画面にいきますので、
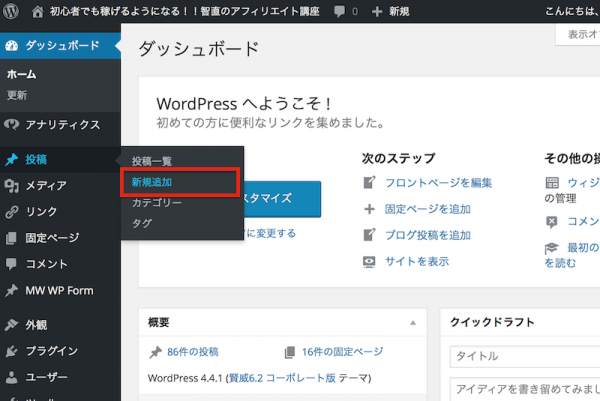
左のメニューから投稿をクリックします。

次に新規追加をクリックします。

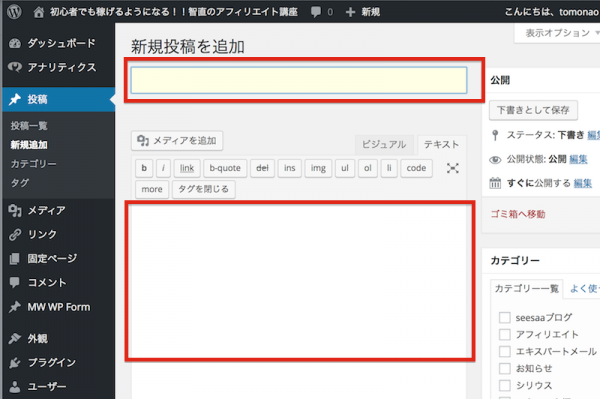
これで記事の新規投稿画面になりましたので、
ここで記事のタイトルと本文を書いて行きます。

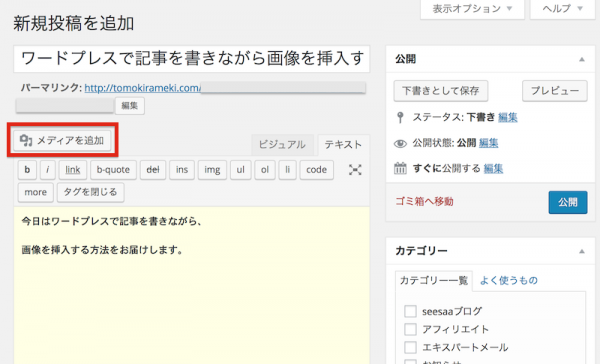
画像を挿入するところまで記事を書いたら、
メディアを追加をクリックします。

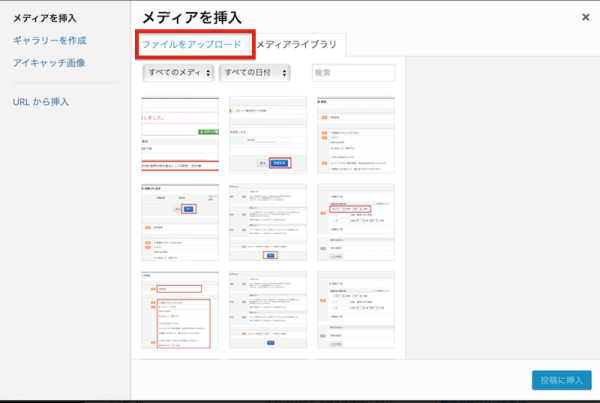
すると画像のアップロード画面になります。
すでにアップロードされた画像を挿入する場合は、
その画像のを選んで投稿に挿入をクリックします。
今回は新たに画像をアップロードする方法をお伝えしますので、
ファイルをアップロードをクリックします。

メディアを挿入という画面になりますので、
ここでファイルを選択をクリックします。

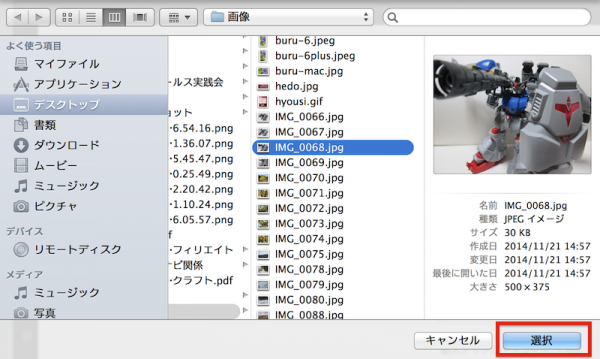
アップロードするファイルを選択する画面になりますので、
あなたがアップロードしたい画像を選び選択をクリックします。

今回も以前作ったガンダムGP02サイサリスにしてみました。
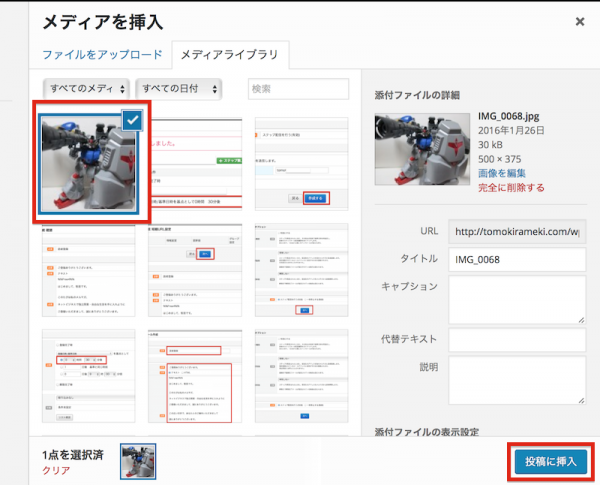
アップロードした画像は選択された状態になっています。
画像の右にチェックが入っていますので、
投稿に挿入をクリックします。

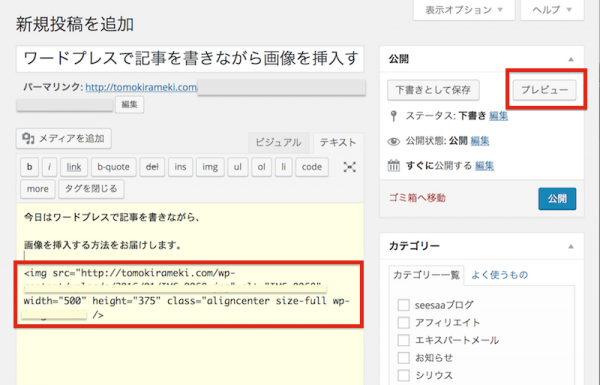
すると先ほど書いていた本文に、
画像のタグが挿入されます。
無事に挿入されたかどうか確認するために、
右上にあるプレビューをクリックします。

すると作成途中のブログが表示されます。
赤で囲った部分にガンダムGP02サイサリスの画像が、
無事に挿入されました。

今回は一つの画像をアップロードして、
本文に挿入しましたが、複数の画像をアップロードする事もできます。
その場合はアップロード後は全て選択された状態になりますので、
投稿に挿入する場合は必要な画像以外は、
チェックを外すようにして下さい。
チェックを外さない場合は、全て挿入されますので、
注意して下さいね。
今日はワードプレスに画像を挿入する方法でした。
私も使っている賢威の販売ページはこちらからどうぞ。
このブログの気になるランキングは下のバナーをクリックすると確認できますよ。
結構いいところにいます。
宜しければ応援お願いします。
Googleアドセンスで
月に3万円稼げるようになりました。
Googleアドセンスで
月に3万円稼いだ方法は
下のバナーをクリックして読んで下さい。