バナープラスの基本的な使い方1回目 キャンバス設定編
今日から数日バナープラスの基本的な使い方をお伝えします。
これは以外にもバナープラスが遊べる・・・
いやいや使えるツールだったので、
このブログの読者さんのあなたにバナープラスを紹介したいからです。
第一回目の今日はステップ1のキャンバスの設定からです。
キャンバスの設定とは普通のソフトでいう、
ページ設定にあたるものです。
バナープラスではここでバナーやヘッダー画像のサイズを決めていきます。
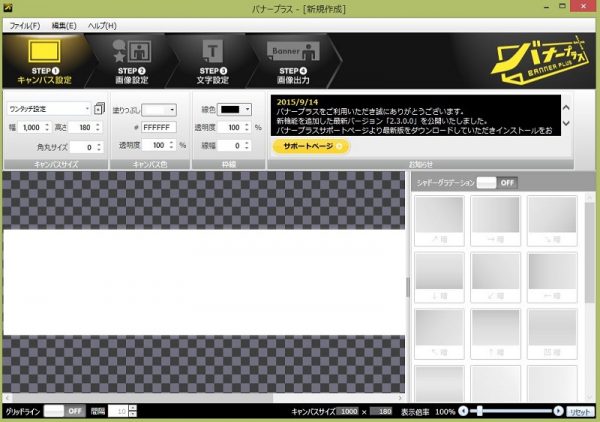
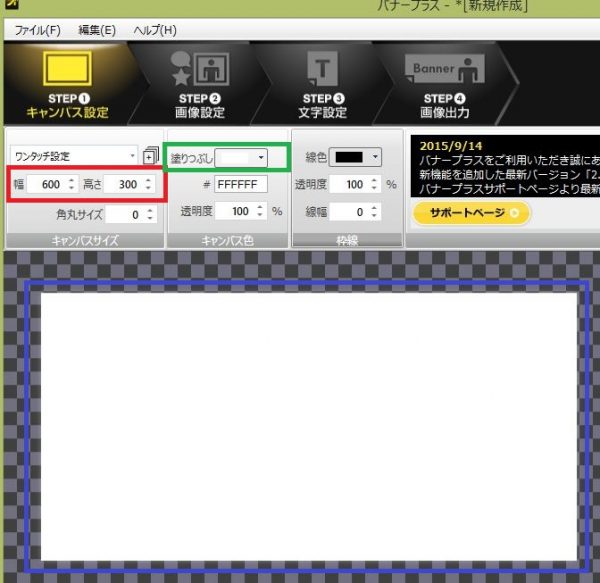
バナープラスを立ち上げたらこの画面になります。

先日も書いたようにバナープラスでは、
上のメニューを使いバナーやヘッダーを作って行きます。
今日はキャンバス設定ですので、一番左のメニューを使っていきます。
バナープラスを立ち上げると、このキャンバス設定が選択された状態で立ち上がります。
まずはここでキャンバスの設定を行います。
ワードとかでA4とかA3とか選ぶじゃないですか。
それと同じなのです。

まずはキャンバスの大きさを決めていきます。
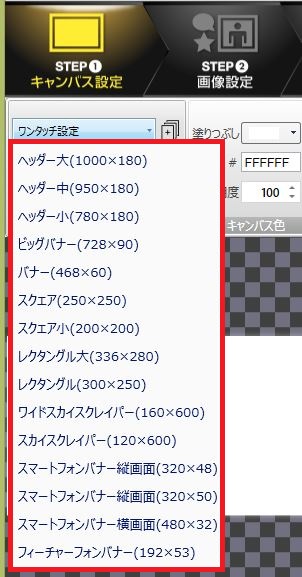
バナープラスでは、ワンタッチ設定をクリックすると、
あらかじめ登録されたサイズを選択することが出来ます。
これは通常良く使われているサイズになっています。

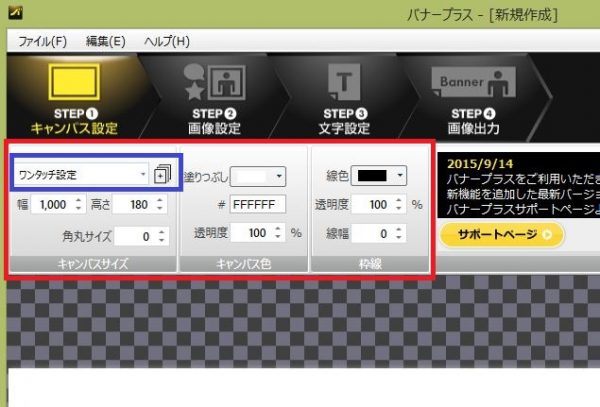
赤で囲った部分がキャンバス設定のメニューです。
このメニューの中の青で囲ったワンタッチ設定をクリックします。

するとこのようにあらかじめ登録されたサイズが表示されます。
この中から自分で作成するバナーやヘッダー画像のサイズを選びます。
この中に作成するサイズがない場合は、
幅、高さに直接サイズを入力します。
今回は幅600、高さ300に設定してみましょう。

すると青で囲った部分に設定したサイズのキャンバスが表示されます。
キャンバスの色は通常白になっています。
キャンバスの色を変えたい場合は、
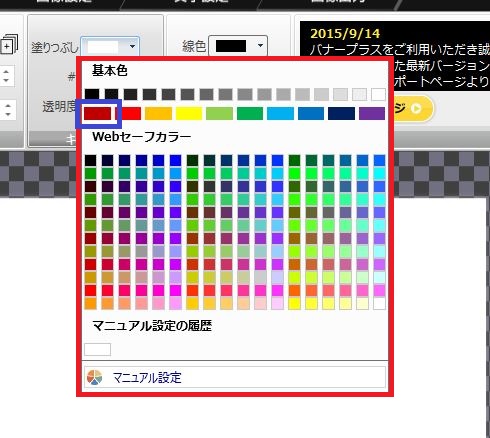
緑で囲った塗りつぶしをクリックします。

すると塗りつぶしのカラーパレットが表示されます。
ここで自分の好きな色を選んでいきます。
今回は青で囲った茶色を選んでみましょう。

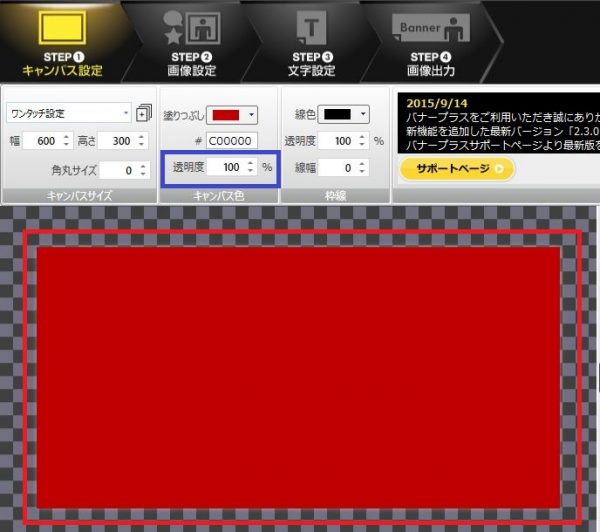
すると先ほどまで白だったキャンバスが、
選択された茶色に変わりました。
バナープラスではキャンバスの透明度を変えることも出来ます。
この透明度が使えるので、バナーやヘッダー画像を作るときも、
幅広く使う事ができます。
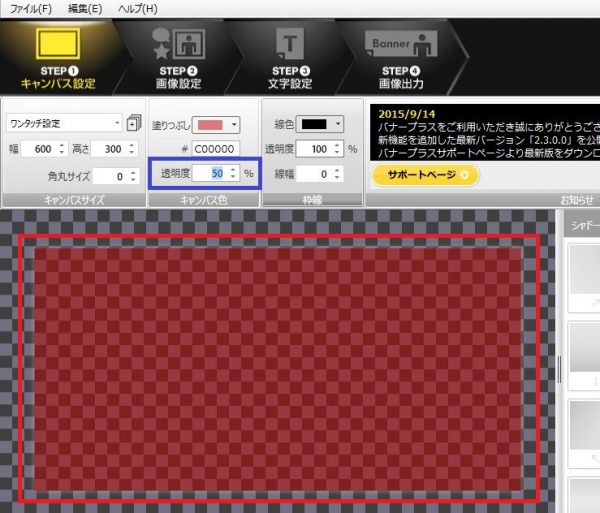
それでは透明度を変えてみましょう。

青で囲った透明度に50と入力してみます。
すると赤で囲った部分が、透明度50になり薄くなりました。

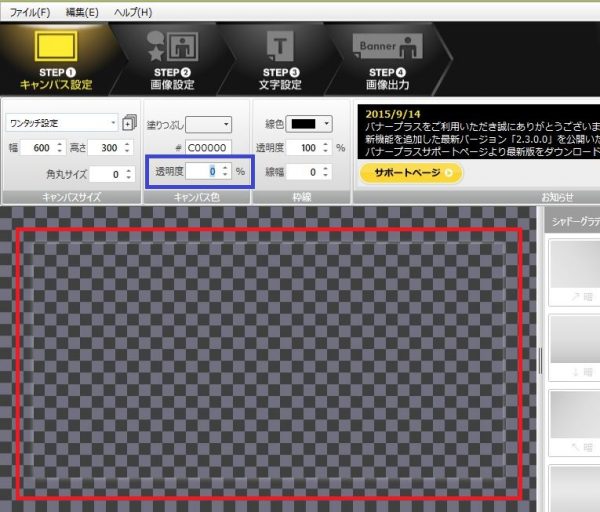
次は0にしてみます。
するとキャンバスは赤で囲ったように透明になります。
これはこのようなボタン画像などを作るときに使えますね。

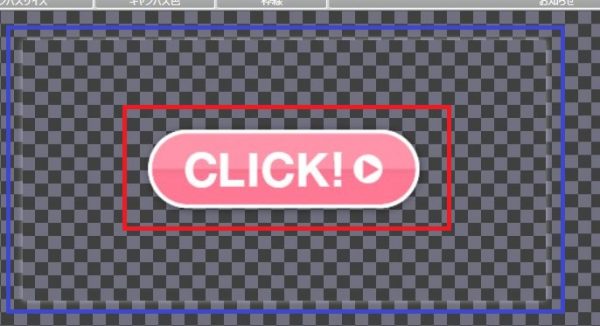
こんな感じですね。
でも、ボタン画像を作るときは画像のサイズと、
キャンバスサイズを合わせておかないと、
HPなどに使う時に不具合が起こる可能性があります。
それは上の画像でも分かる通り、
キャンバスサイズとボタン画像のサイズが違いすぎるからです。
バナープラスでは出力されるサイズは、
キャンバスのサイズとなるからです。
今回の場合は600PX×300PXになります。
今回のボタンはこれよりも小さいので、
回り込みなどを使った場合に支障が出る場合があります。
それに透明度を使った場合は、
JPEGでは出力できませんので注意が必要です。
次に枠線ですが、これはキャンバスに枠線を引く場合に使用します。

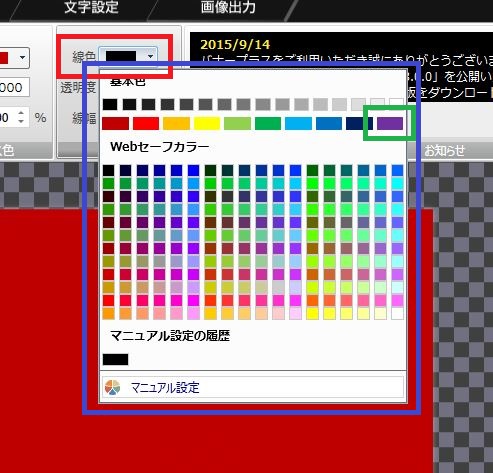
枠線の線色をクリックするとカラーパレットが表示されます。
ここで好きな色を選びます。
今回は緑で囲った紫を選んでみましょう。
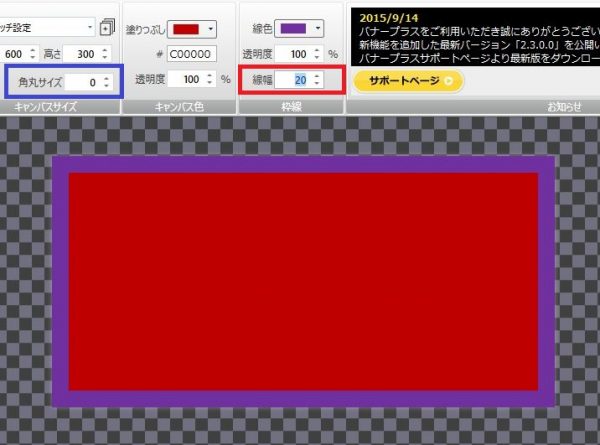
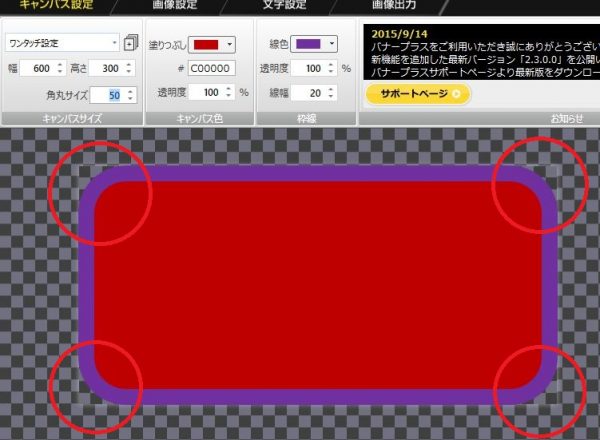
赤で囲った線幅を20にしてみるとこのようになります。

バナープラスではキャンバスの角を丸くすることも出来ます。
青で囲ったキャンバスの角丸サイズに入力すると、
キャンバスの角を丸くすることが出来ます。
今回は50と入力してみましょう。

赤で囲ったキャンバスの四隅が丸くなりました。
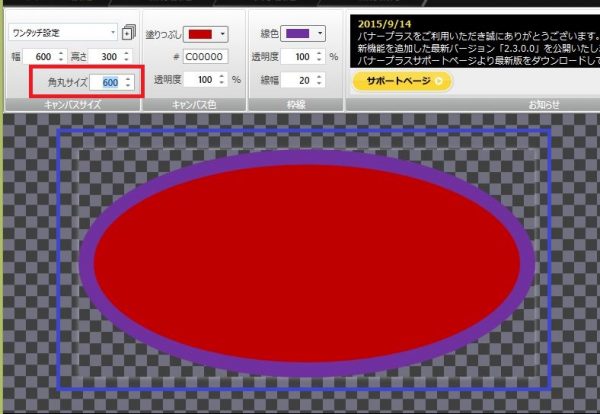
この機能を使えば丸や楕円も作れるようになります。

このように楕円にすることもできます。
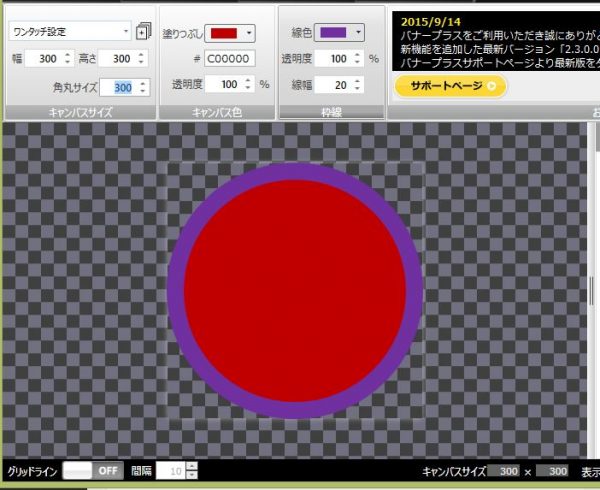
例えばキャンバスのサイズを300×300とかにしておくと、
このように丸を作ることも出来ます。

ただ、この場合もJPEGで出力してしまうと、
丸の外に白い枠が表示されますので、
丸だけを出力したい場合はPNGか、
GIF形式で出力する必要があります。
今日はバナープラスのキャンバス設定を書いてみましたが、
いかがだったでしょうか?
どうです、アイディア次第で遊べる・・・じゃなく、
使えるツールだと思いませんか?
明日はステップ2の画像設定の説明を書いてみたいと思います。
私が実際に購入して使ってみたバナープラスのレビュー記事は、
下のボタンをクリックすると確認できますよ。

このボタンもバナープラスで、サクッと作りました。
ブログランキングに参加しています。
このブログの気になるランキングは下のバナーをクリックすると確認できますよ。
結構いいところにいます。
宜しければ応援お願いします。
Googleアドセンスで
月に3万円稼げるようになりました。
Googleアドセンスで
月に3万円稼いだ方法は
下のバナーをクリックして読んで下さい。