バナープラスの基本的な使い方3回目 文字設定編
今日は先日から書いている、
バナープラスの基本的な使い方の3回目です。
3回目の今日はステップ3の文字設定です。
バナープラスでは挿入する文字はここで入力し設定します。
文字を挿入する場合は、
上のメニューをステップ3の文字設定に切り替えないと、
文字の入力・設定はできませんのでご注意下さい。
それでは文字設定です。

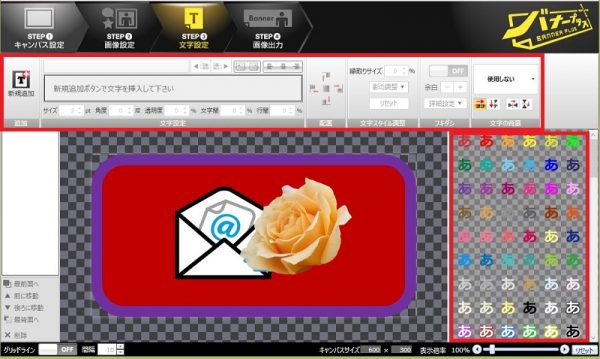
バナープラスの上のメニューのステップ3文字設定をクリックします。

文字設定で使えるメニューは赤で囲ってある部分です。
文字の装飾は右側のメニューで行っていきます。
これをドローソフトで作ると大変ですが、
バナープラスではワンクリックで出来てしまいます。
それでは実際に文字を入力していきましょう。

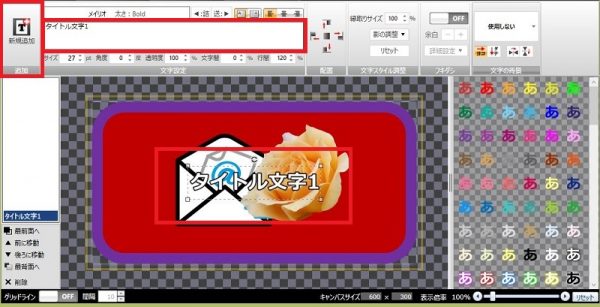
文字を入力する場合は上のメニュー新規追加をクリックします。
するとタイトル文字1というものが表示されます。
この文字を修正し入力していきます。
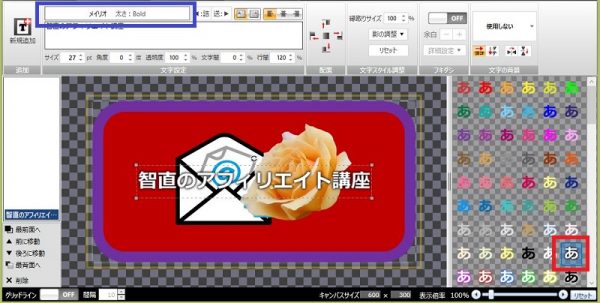
新規追加の横にある赤で囲った部分の文字を削除し、
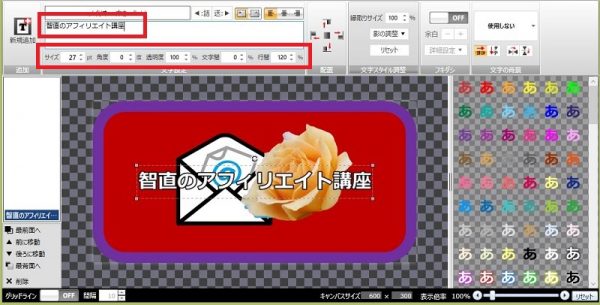
自分の書きたい文字を入力します。

ここではこのブログのタイトルを入力してみます。
文字の大きさや細かな設定は赤で囲ってある部分で設定します。

文字の装飾は今回は赤で囲ったものを使ってみます。
文字のフォントを変える場合は、
青で囲った部分をクリックするとメニューが表示されます。

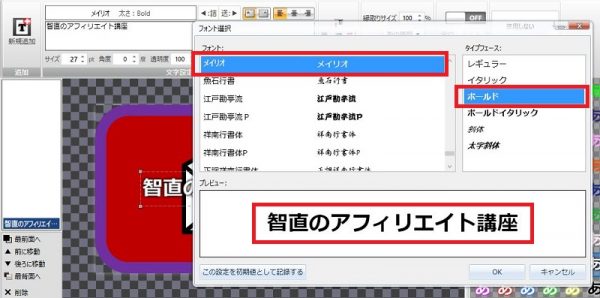
ここで使えるフォントは、
あなたのパソコンに入っているフォントになります。
フォントを選ぶと下のプレビューに選んだフォントが表示されます。
今回はデフォルトのメイリオのボールドを選んでみます。

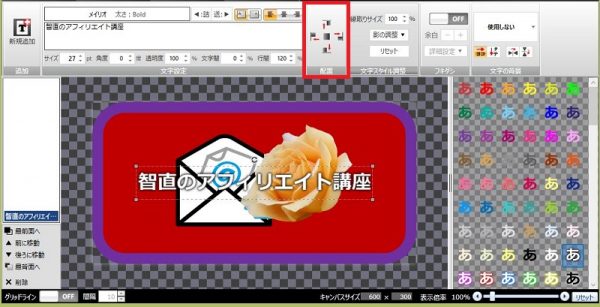
次に配置ですが、これは昨日書いた画像の時と同じで、
上下左右と中央寄せが設定できます。

今回は左寄せを使ってみます。
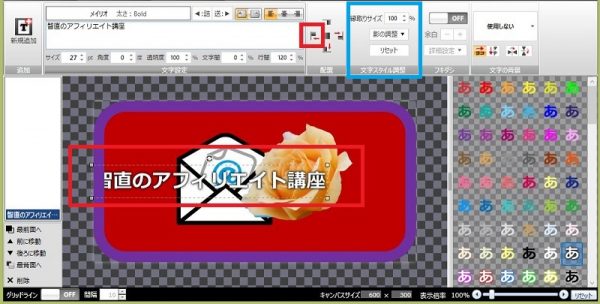
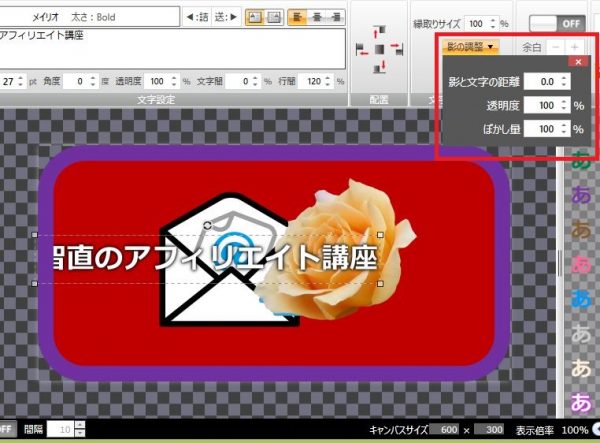
次に文字のスタイル調整ですが、
ここでは文字の縁取りサイズや影の設定が出来ます。

影の調整をクリックするとメニューが開き、
影の詳細な設定が出来るようになります。

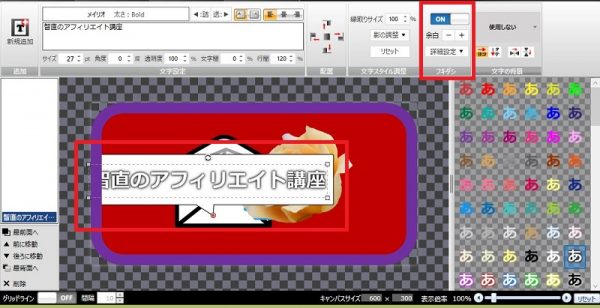
次に吹き出しですが、ONをクリックすると、
先ほどの文字のまわりに吹き出しが現れます。

ここでは余白と詳細設定ができます。
詳細設定をクリックするとメニューが開き、
細かな設定が出来るようになります。

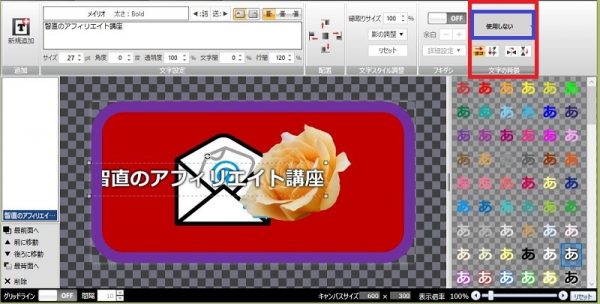
最後は文字の背景です。
青で囲った部分をクリックするとメニューが開きます。

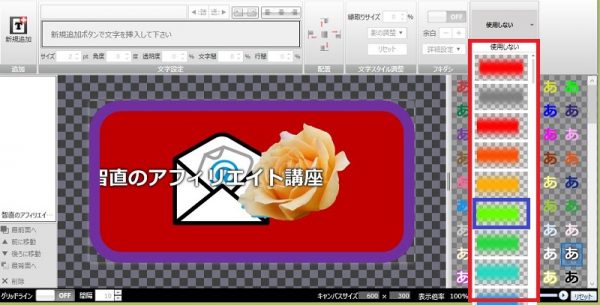
文字の背景に使えるパターンが表示されます。
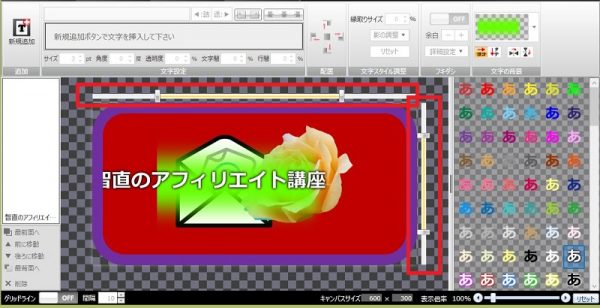
今回は青で囲った緑を使ってみます。

すると文字に背景が適用され、
赤で囲った部分にスライダーが表示されます。
文字の背景はこのスライダーで調整することができます。

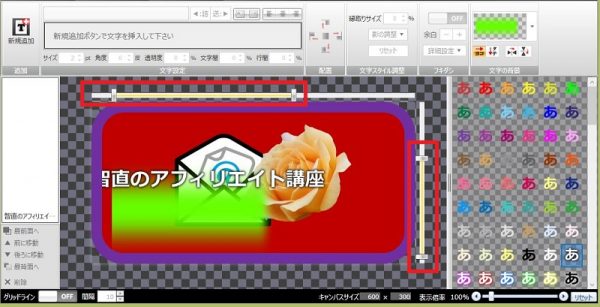
このようにスライダーを動かしてみると、
文字の背景から外れた部分にも適用できます。

赤で囲ったタテをクリックしてみると、
先ほどの文字の背景が縦に変わりました。
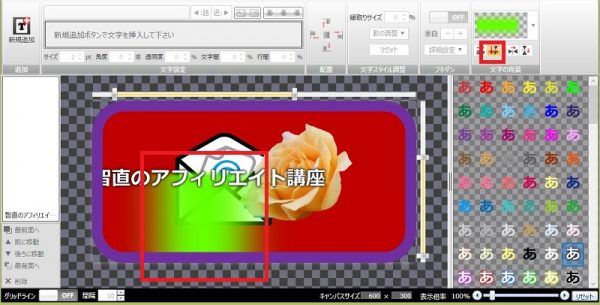
文字の背景は上下と左右反転も出来ます。
このように文字設定には色々なメニューを使う事ができます。
これらを組み合わせると、
初心者の方でも簡単に綺麗なバナーを作ることが出来ます。
明日はいよいよバナープラスの基本的な使い方の最終回です。
最終回の明日はステップ4の画像出力です。
私が実際に購入して使ってみたバナープラスのレビュー記事は、
下のボタンをクリックすると確認できますよ。

このボタンもバナープラスで、サクッと作りましたよ。
ブログランキングに参加しています。
このブログの気になるランキングは下のバナーをクリックすると確認できますよ。
結構いいところにいます。
宜しければ応援お願いします。
Googleアドセンスで
月に3万円稼げるようになりました。
Googleアドセンスで
月に3万円稼いだ方法は
下のバナーをクリックして読んで下さい。