スクリーンショットの取り方 ウィンドウズ編
今日はスクリーンショットの撮り方をお伝えします。
パソコンはMacとウィンドウズがありますが、
今日はウィンドウズでのスクリーンショットの取り方です。
スクリーンショットの撮り方はウインドウズの場合、
2種類の方法があります。
まず一つ目はファンクションキーとPrt Scrキーを同時に押して取る方法と、
もう一つはSnipping Toolを使う方法があります。
まずはファンクションキーとPrt Scrキーを同時に押す方法です。
パソコンにより表示は違いますが、
ファンクションキーはFnと表記してある場合が多いです。
これはパソコンで違いますので、ご自分のパソコンを確認して下さい。
この方法でスクリーンショットを撮った場合は、
クリップボードに保存されます。
クリップボードに保存されますので、このままでは使えません。
Fn+Prt Scrを押してスクリーンショットを撮った場合は、
ペイントなどを使って保存することになります。
ここではペイントを使った方法をお伝えします。
今回はパソコンのデスクトップの画面を例に説明します。

Fn+PrtScrでスクリーンショットをクリップボードに作成します。
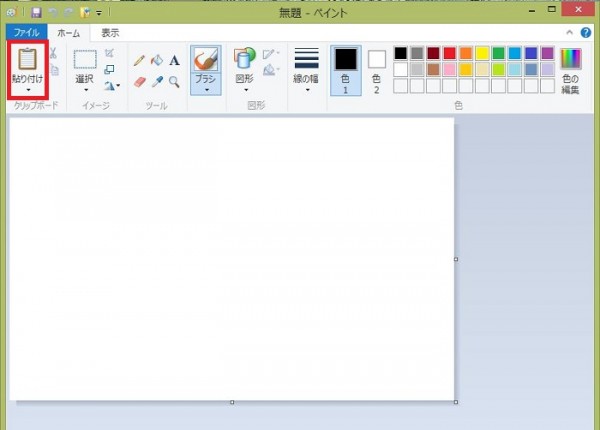
次にペイントを立ち上げます。

ペイントの貼り付けをクリックします。
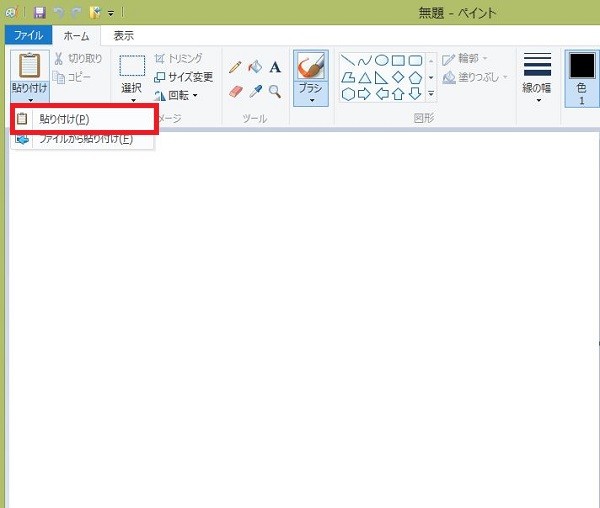
ここでプルダウンメニューが表示されます。

プルダウンメニューの貼り付けをクリックします。

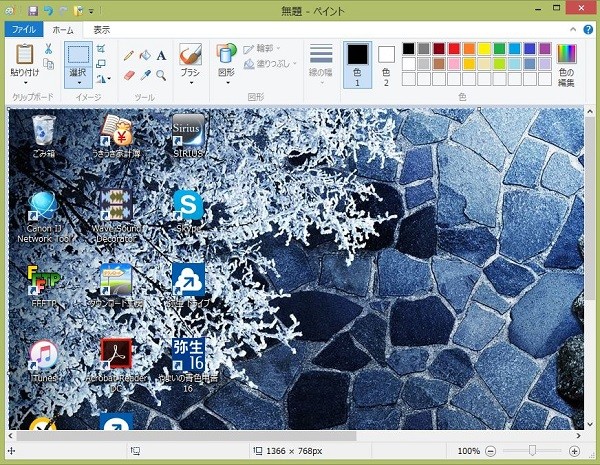
するとこのようにクリップボードに作成されていた、
スクリーンショットを貼り付けることが出来ます。
後はこれを保存すればスクリーンショットの完成です。
でも、この方法では画面全体のスクリーンショットしか取れません。
そこで次はSnipping Toolを使って任意の場所のスクリーンショットの撮り方です。
このSnipping Toolはウィンドウズパソコンには標準で搭載されています。
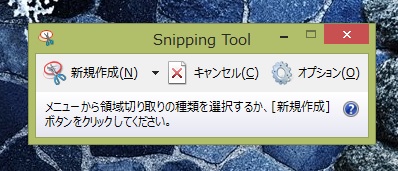
まずはSnipping Toolを立ち上げます。

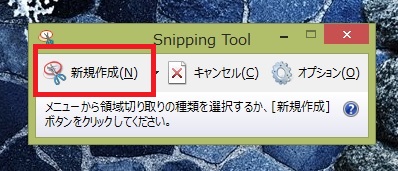
このSnipping Toolのメニューから新規作成をクリックします。

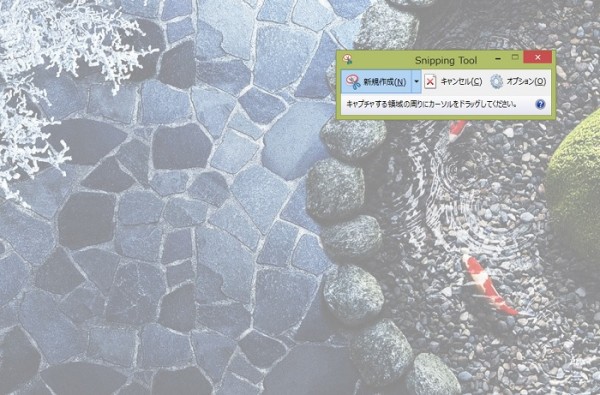
Snipping Toolの新規作成をクリックすると画面が薄く白くなります。

ここで切り出したい場所の始点をクリックして、
終点までマウスでドラッグします。
終点まで来たらマウスを離します。
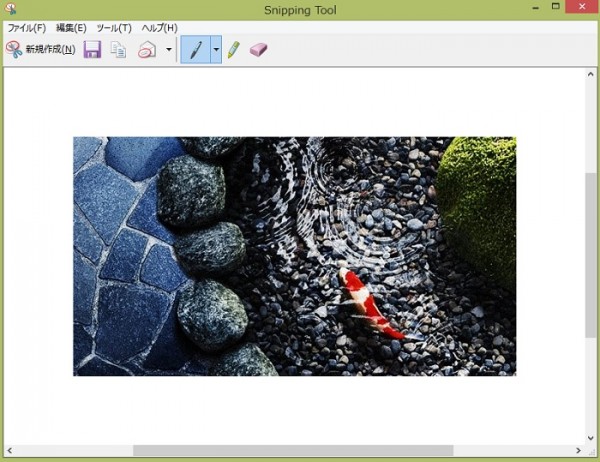
すると選択した画面が切り取られます。

あとはこれを保存すれば完成です。
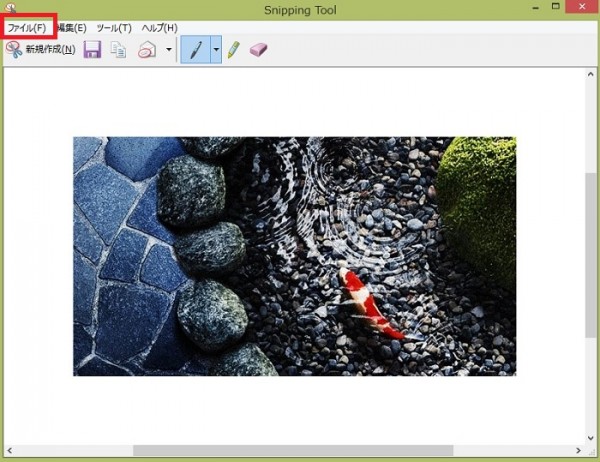
ファイルをクリックします。

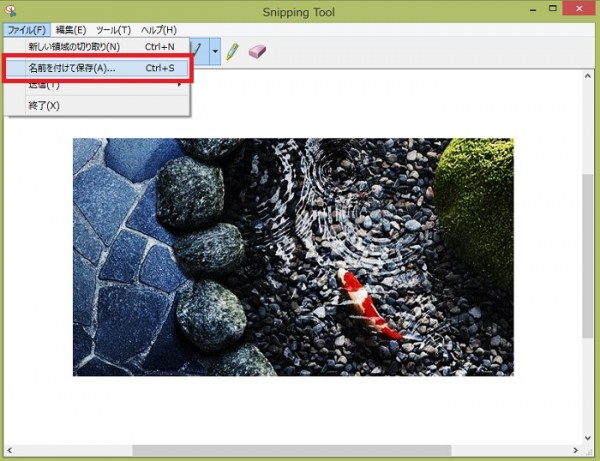
プルダウンメニューが表示されます。

ここで名前を付けて保存をクリックします。
あとは任意のフォルダーに名前を付けて保存すれば完成です。
これでウインドウズでのスクリーンショットの撮り方は終了です。
スクリーンショットの撮り方を覚えておくと、
何かと便利なのでこれはマスターするようにしましょう。
Googleアドセンスで
月に3万円稼げるようになりました。
Googleアドセンスで
月に3万円稼いだ方法は
下のバナーをクリックして読んで下さい。