ヘッダー画像の作り方 Mac編
今日はブログやサイトで使うヘッダー画像の作り方を書いてみます。
今日はMac編です。
昨日、シーサーブログのブログ幅の広げ方を書いていて、
どうやってヘッダー画像を作るんだよという声にお答えするために書いてみました。
まずはヘッダー画像に使う画像を用意して下さい。
できればブログやサイトの内容にあったものが好ましいです。
今回はMac編ですので、iphotから画像を書き出して作ってみます。
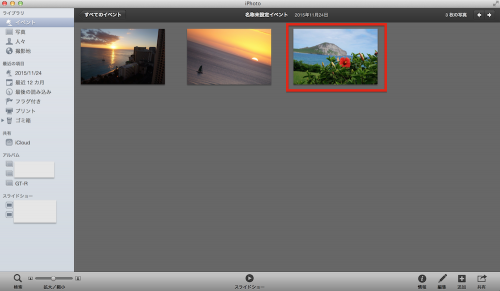
まずはiPhotoを立ち上げ画像を選びます。

今回は長男から貰ったハワイの写真を使ってみます。

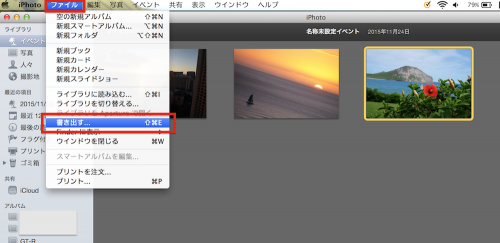
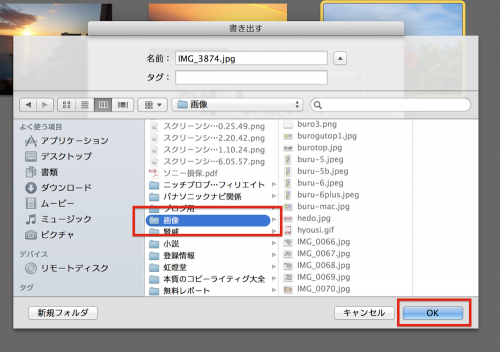
画像を選び、ファイル → 書き出しの順に選びます。

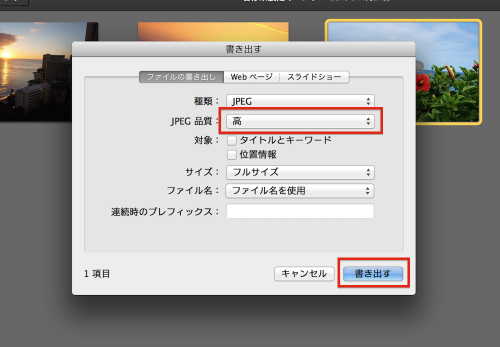
JPEG品質を高にして書き出すをクリックします。

保存する場所を指定します。
ここでは画像フォルダーを指定してOKをクリックします。
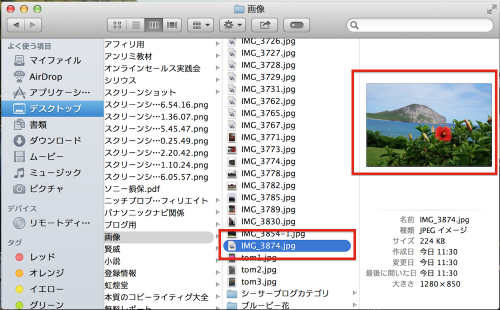
それでは保存した画像を加工していきます。

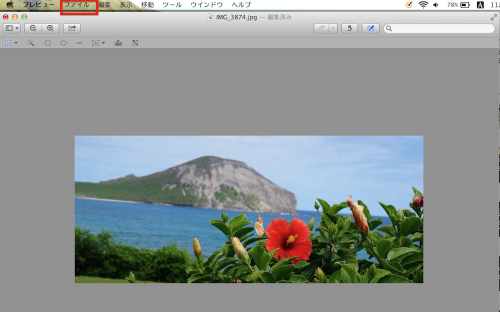
先ほど保存した画像を選び、赤で囲った写真をクリックします。

するとプレビューで開く事ができます。
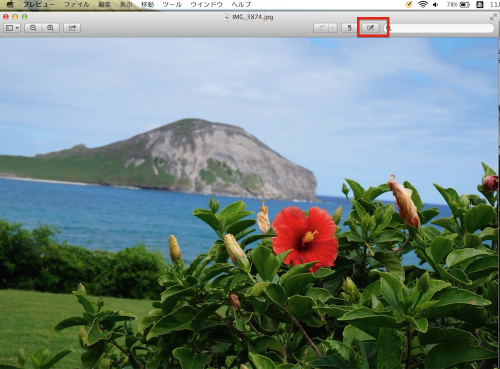
Macはこのプレビューで画像の加工ができますので、
このプレビューを使って加工していきます。
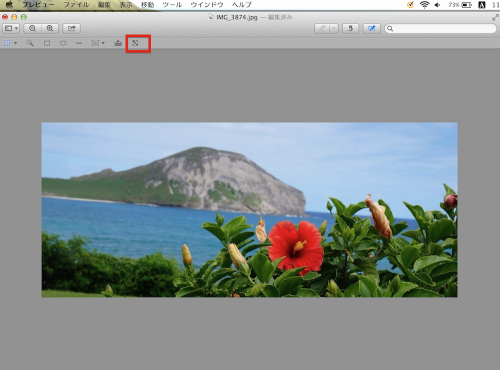
鉛筆の絵をした編集ツールバーを表示をクリックします。

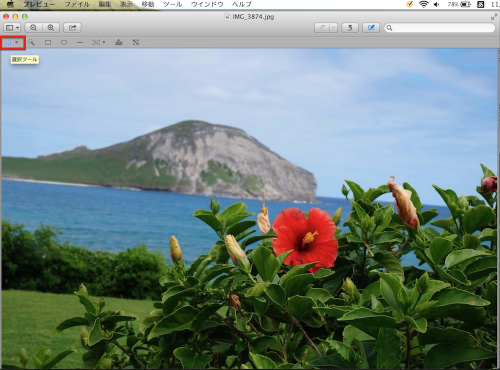
すると画像操作に必要なツールバーが表示されますので、
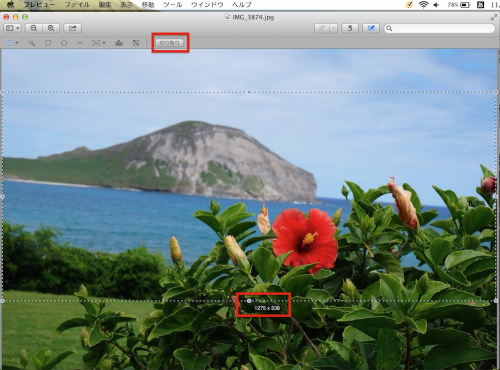
ここで赤で囲った選択ツールをクリックします。
今回は横900px、縦380pxの画像に加工します。
縦横比率は2.368:1になりますので、この比率で切り取りを行います。

この比率を守るには横1275px、縦538pxに指定する必要があります。
マウスか、トラックパッドを使って、
ドラッグし範囲を指定して切り取りをクリックします。

するとこのように横1275px、縦538pxで切り取りできました。
今度は画像サイズを調整していきます。
赤で囲ったサイズを調整をクリックします。

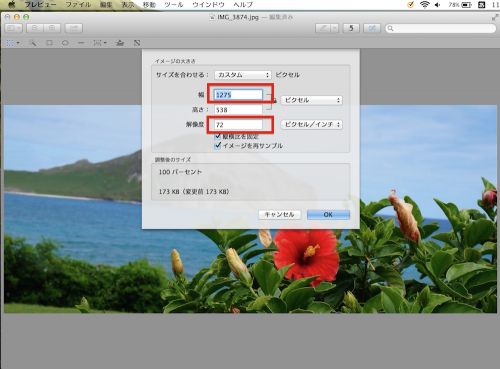
すると画像を調整するメニューが開きますので、
横と解像度を入力していきます。

先ほど切り取る時に比率を守っていますので、
縦横比を固定にチェックをいれていると、自動で縦は380pxになります。
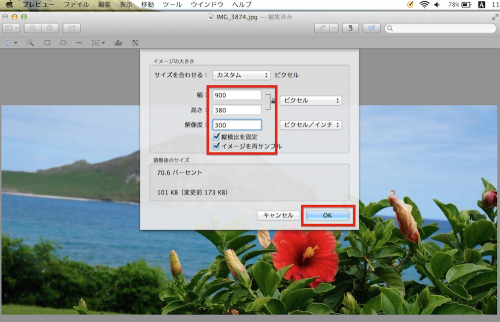
後は解像度を300にしてOKをクリックします。
この解像度を高くしすぎると、画像はキレイですが、
データー量は大きくなります。
逆に小さ過ぎると画像は見にくくなります。
この300にした理由は、私の今までの経験で一番バランスがいいからです。

このように横900px、縦380pxの画像ができました。
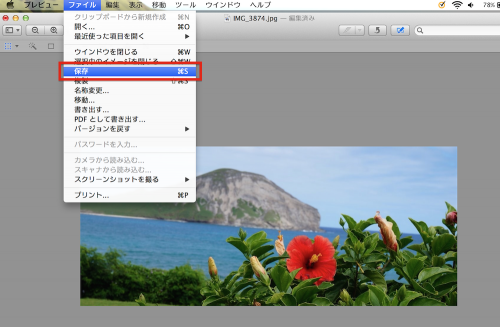
後はファイルをクリックし、保存すれば完成です。

これでブログやサイトで使うヘッダー画像の作り方は終了です。
無料ブログをカスタマイズする場合にも使えますので、
是非使って見て下さいね。
私が実際に購入して使ってみたバナープラスのレビュー記事は、
下のボタンをクリックすると確認できますよ。
Googleアドセンスで
月に3万円稼げるようになりました。
Googleアドセンスで
月に3万円稼いだ方法は
下のバナーをクリックして読んで下さい。