賢威7で403エラーが出たときの対処法
今日は賢威7で403エラーが出たときの対処法です。
賢威6.2はグーグルアナリティクスなどのタグを挿入する場合は、
テーマの編集で必要箇所に自分でタグをコピーする必要がありました。
このため初心者の方には賢威6.2を使う場合、
非常にハードルの高いものになっていました。
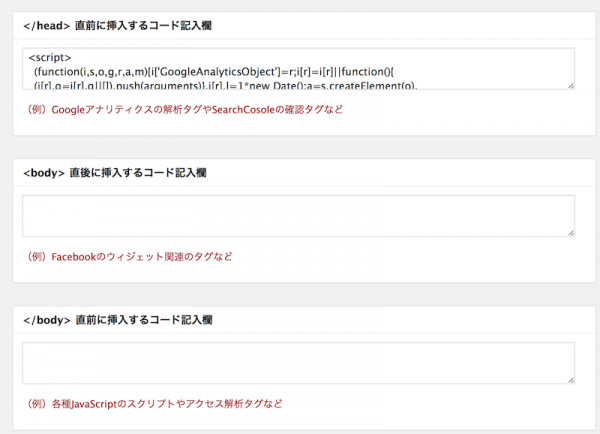
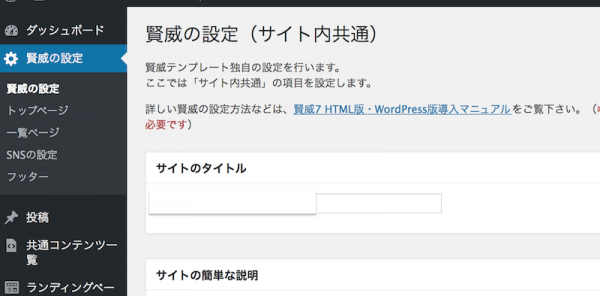
でも、今度の賢威7は下記のように簡単に挿入出来るようになっています。

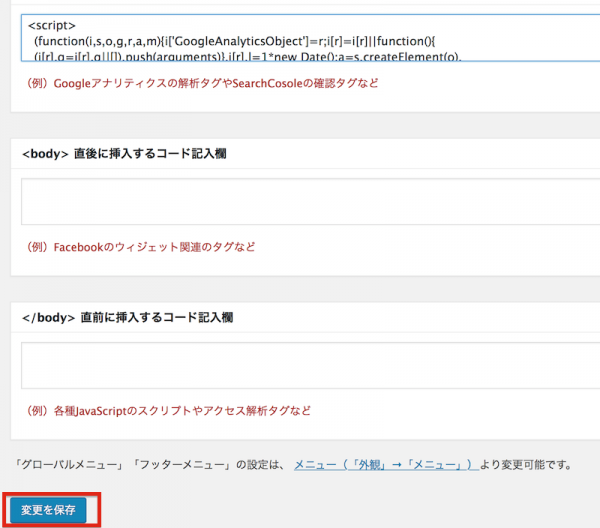
この画面で必要箇所にタグを入力し、
変更をクリックすれば簡単にタグを挿入することができます。
でも、使っているサーバーによっては、
ここにタグを挿入することによって403エラーが出てしまうことがあるのです。

私が使っているヘテムルでも403エラーがでてしまいます。
色々調べた結果原因はサーバー側のWAF設定にあるようです。
サーバーによってはこのWAFを導入していないところもあります。
このWAFを導入していないサーバーで、
403エラーが出る場合は他の原因が考えられます。
ここではWAFが導入されているサーバーでの対処法となります。
私が使っているヘテムルを例に説明します。
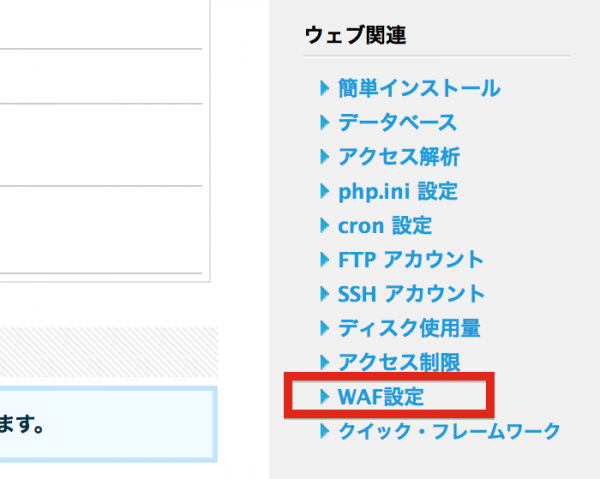
まずはサーバーにログインします。

ウェブ関連の中にWAF設定がありますので、それをクリックします。

WAFの設定画面になります。
ここにも書かれている通りWAFとは、
Webアプリケーションのやり取りにおいて、
不正侵入を防御することのできるファイアウォールのことです。
このファイアウォールが邪魔をして、
タグを入れた状態で変更すると403エラーが出るのです。
そこでこのWAF設定をOFFにすることで対処します。
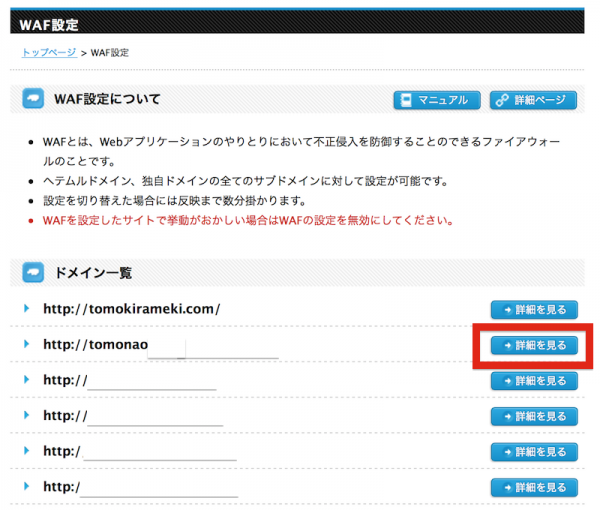
まずは該当するドメインの詳細を見るをクリックします。

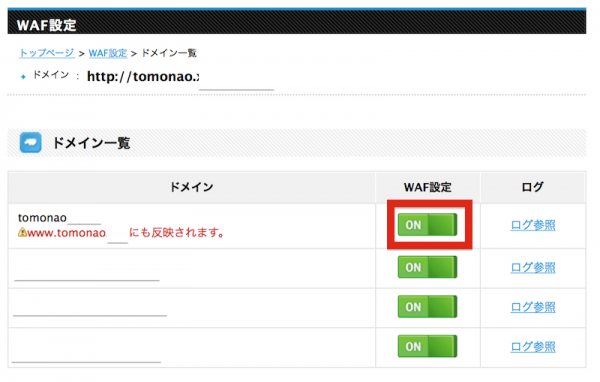
ONになっているWAF設定をクリックするとOFFにできますので、
ここをクリックします。

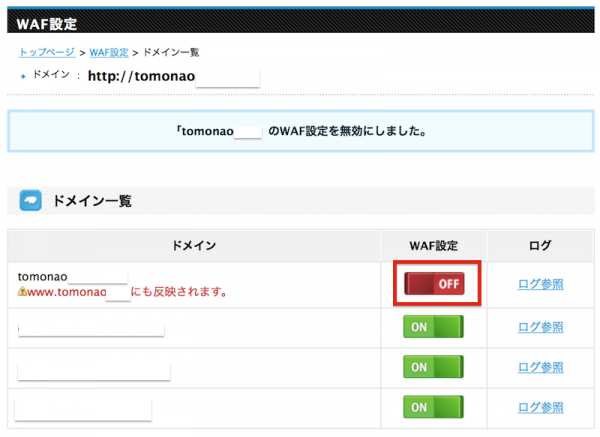
これでWAF設定をOFFにすることが出来ました。
WAFの設定が反映されるまで10分程度かかりますので、
しばらく時間をあけてから賢威7の設定変更を行って下さい。

タグを所定のところにいれて変更を保存をクリックします。

エラーがでず変更出来た場合は、
このように設定画面のトップに戻ります。
無事に変更できたらサーバーのWAF設定は戻しておきましょう。
戻しておいても問題はありません。
ただ、この部分の変更をする場合は再度WAF設定をOFFにする必要があります。
面倒ですがサイト改ざんのリスクを考えると、
WAF設定はONにしておいた方がいいです。
ログを見てみると知らないIPをブロックしていました。
ワードプレスはスパムコメントの多さでも分かる通り、
格好の標的になっています。
自衛のためにもWAF設定はONにしておくことをお勧めします。
今日は先日賢威7を使ったときに起こった、
403エラーの対処法でした。
Googleアドセンスで
月に3万円稼げるようになりました。
Googleアドセンスで
月に3万円稼いだ方法は
下のバナーをクリックして読んで下さい。