賢威7のサブカテゴリーを階層表示させる設定方法
久しぶりの更新になります。
最近は他のサイトの更新に追われ、
なかなかこのサイトの更新が出来ないでいます。
でも、アフィリエイトは続けていますよ。
今取り組んでいるアドセンスも
着々と結果が出てきています。
もう少しすると、
私が結果を出している教材を
紹介するかもしれません。
私がどんな教材を実践しているのかを
気になる方はもうしばらくお待ち下さいね。
賢威7のサブカテゴリーは設定しないと階層表示されない!?
先日、私が作っているサイトに
サブカテゴリーを設定しました。
サブカテゴリーなので
勝手に階層表示するものだとばかり思っていました。
でも、実際は階層表示されません。
こんな感じで表示されています。

これは私のサイトの
カテゴリーのスクリーンショットです。
この中でハロウイン、クリスマス、
指人形、お正月、節分は、
折り紙の中のサブカテゴリーなのです。
何も設定しないと
このようにサブカテゴリーを設定しても、
階層表示されないのです。
このままでは
せっかくのサブカテゴリーが
台無しです。
そこでサブカテゴリーが
階層表示されるように設定してみました。
賢威7のサブカテゴリーを階層表示させる設定は?
賢威7のサブカテゴリーを
階層表示させる方法は、
まずは賢威7のダッシュボードに行きます。

ダッシュボードから外観を選びます。

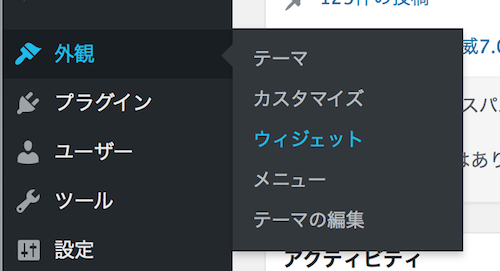
外観の中のウイジェットを選びます。
するとウイジェットが表示されます。

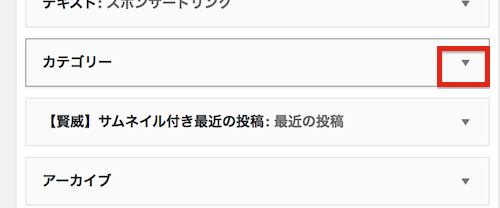
ウイジェットの中のカテゴリーの
下矢印をクリックします。

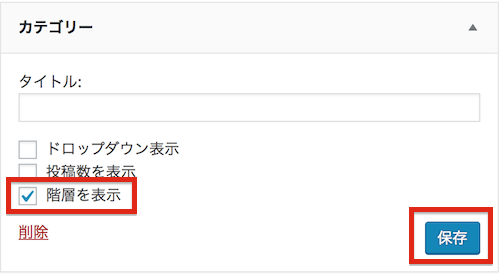
するとカテゴリーの設定が出てきますので、
ここで赤で囲った
階層を表示にチェックを入れ
保存をクリックします。
これでサブカテゴリーの
階層が表示されるようになります。
サイトを表示させてみると、

このように階層で表示されています。
やはり階層表示された方が見やすいですよね。
終わりに
サブカテゴリーはあまり使わないので、
勝手に階層表示されると思っていました。
でも、実際にサブカテゴリーを作ってみると、
階層表示はされていませんでした。
サブカテゴリーを階層表示させるには、
カテゴリーを設定する必要があったのです。
一度設定しておくと
サブカテゴリーを追加しても
階層表示されるので、
サブカテゴリーを使うときは、
カテゴリーを設定しておきましょう。
今日はサブカテゴリーの
階層表示の設定をしたので、
その事を書いてみました。
ブログランキングに参加しています。
このブログの気になるランキングは下のバナーをクリックすると確認できますよ。
結構いいところにいます。
宜しければ応援お願いします。
Googleアドセンスで
月に3万円稼げるようになりました。
Googleアドセンスで
月に3万円稼いだ方法は
下のバナーをクリックして読んで下さい。












こんばんは。
ランキングから来ました、夏樹ののかと申します。
賢威のサブカテゴリー表示・・。
確かに、私もほとんど使わない、というか
使った事が無かったので、
設定方法を知らないままでした。
ウィジェットの方から設定するのですね。
記事が役に立ちましたので
ランキング押していきますね(^^)
夏樹ののか様
こんにちは、智直です。
私も最近まで使っていませんでした。
そしていざ使ってみると、
うまく表示できませんでした。
そこで使い方を調べたので、
同じ事で悩んでいる方のために書いておきました。
お役に立てて良かったです。