ワードプレスで任意のページをトップページに設定する方法
今日はワードプレスで任意のページをトップページに設定する方法をお届けします。
ワードプレスでは通常、最新の投稿がトップページに来るようになっています。
でも、トップページに他のページを設定したいときもありますよね。
あなた好みのものや、挨拶文など最新の投稿ではない場合もあります。
そんな時は、この方法を見て設定してみて下さい。
任意のページをトップページに設定する方法は簡単に出来ます。
元に戻すのも簡単ですので、気楽な気持ちで行って下さい。
早速ですが設定していきましょう。
まずはあなたのワードプレスにログインします。

トップページに設定できるのは固定ページになりますので、
トップページに設定するページを作っていきます。
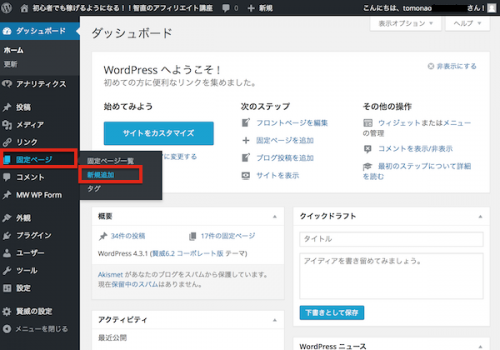
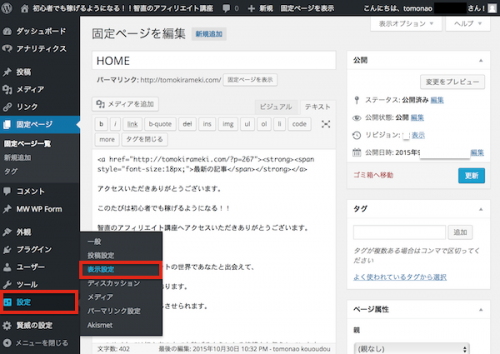
固定ページ → 新規追加の順にクリックしていきます。
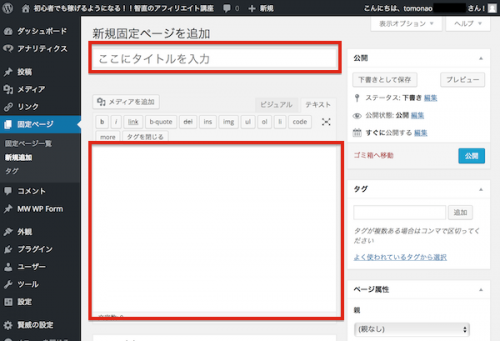
ここでトップページに設定するページを作って下さい。
赤で囲ったところを書いて行きます。

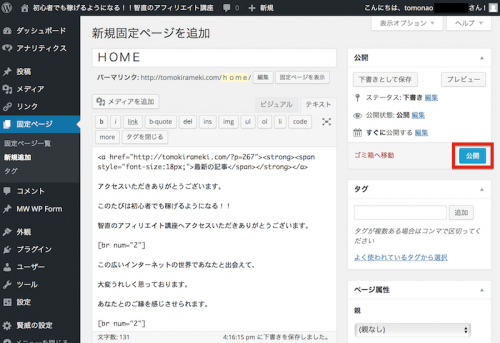
今回はHOMEというタイトルで作ってみました。

出来上がったら右の公開をクリックします。
トップページに設定するページが出来たら、
作ったページを設定していきます。

設定 → 表示設定の順にクリックしていきます。
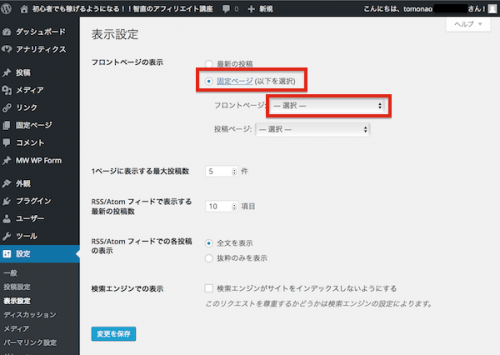
表示設定の画面になります。
フロントページの表示を変更していきます。
このフロントページがトップページになります。
最初は、投稿ページになっているので、固定ページにチェックを入れます。

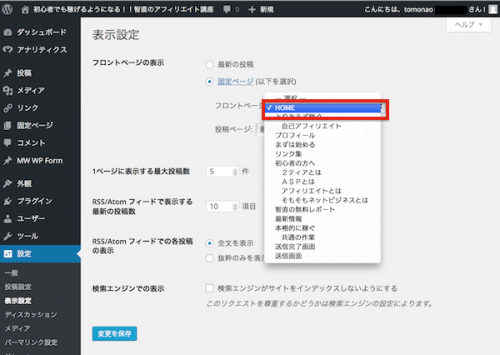
赤で囲った選択をクリックすると、あなたが作成した固定ページが表示されます。

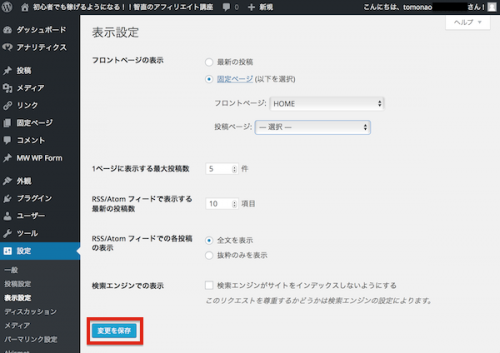
ここでは先ほど作ったHOMEを選択します。

選択出来たら、変更を保存をクリックします。
そうしてサイトを表示させてみます。

すると先ほど作ったページがトップページに表示されています。
これで任意のページをワードプレスのトップページに設定できました。
このやり方を覚えておけば、サイト運営の幅も広がりますので、
是非覚えて下さいね。
今回ご紹介したワードプレスは、賢威のテンプレートを使っていますので、
他のテーマとはメニューの位置が若干違う場合があります。
位置は違う場合がありますが、設定方法は同じですので、
この通り設定すれば任意のページをトップページに設定出来ます。
私も使っている賢威の販売ページはこちらからどうぞ。
このブログの気になるランキングは下のバナーをクリックすると確認できますよ。
結構いいところにいます。
宜しければ応援お願いします。
Googleアドセンスで
月に3万円稼げるようになりました。
Googleアドセンスで
月に3万円稼いだ方法は
下のバナーをクリックして読んで下さい。