|
第一位はバナープラスです。 なんといっても使いやすい。難しい操作は一切なし。 あらかじめ用意されたパーツを組み合わせるだけなので、 初心者の方でも簡単にそして綺麗にバナーやヘッダー画像が作れます。 これを持っておくとオリジナルのものが作れるのでサイト作成の幅が広がりますよ。 ちなみにこのサイトのバナーは全てバナープラスで作っています。 |
|---|---|

|
第二位はシリウスです。 シリウスには初心者の方でも簡単に使えるように初心者モードというものがあります。 それにHTMLやCSSの知識がなくても誰にでも簡単に綺麗なHTMLサイトが作れます。 SIRIUS上位版を購入すればスマホサイトも自動で作ってくれます。 手軽さ使い勝手を考えるとバランスの良いツールだと言えます。 |

|
第三位は賢威です。 賢威はSEOマニュアルが付いていたり、上位表示されやすいというメリットがあります。 でも、初心者の方が簡単に使えるのかというと、そうではありません。 賢威を使うためには、やはり最低限のHTMLやCSSの知識が必要となります。 今回のランキングは初心者の方にも使いやすいのかというテーマなので、 どうしてもこの順位になってしまいます。でも、賢威は良いツールですよ。 |
ブログの設定方法
前回はシーサーブログの開設方法を説明しました。
初期設定のままでも構いませんが、このままだと
シーサーブログ側の広告が表示されてしまいます。
せっかくのアフィリエイトサイトなので、
自分の広告以外は非表示にした方が良いので、
ここではその設定を行います。
ただ、ここで設定したものは、パソコンのみの設定になります。
スマホサイトの広告は非表示に出来ませんのでご注意下さい。
その他にも記事内にアップする画像のサイズの変更と、
サイトの読み込みを早くするための設定もあわせて行います。
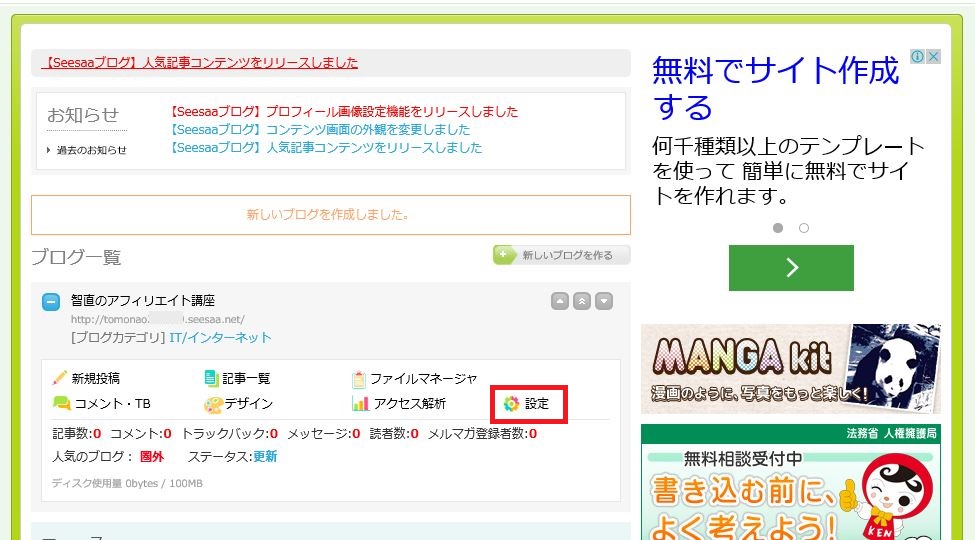
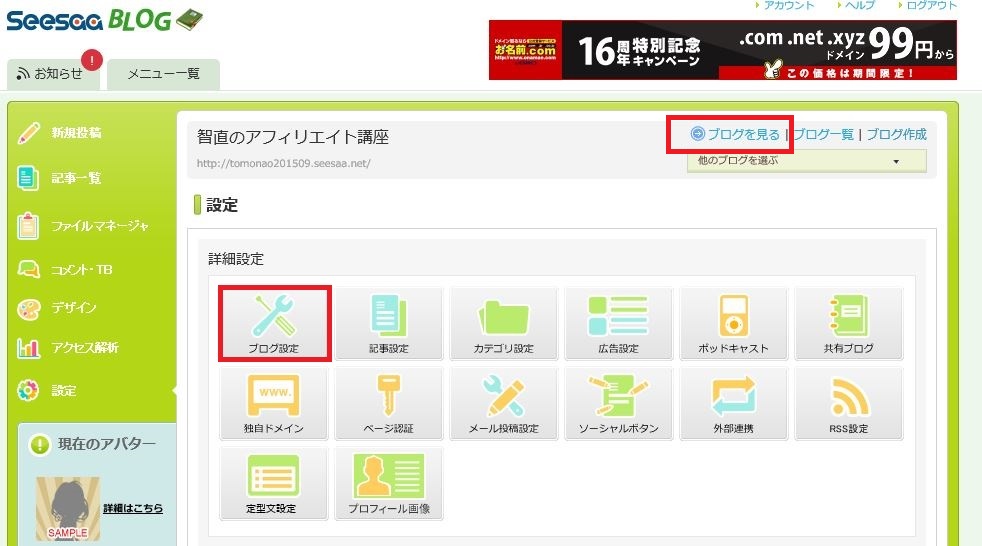
先ほどの章でこの画面になっていると思います。

まずは設定をクリックします。
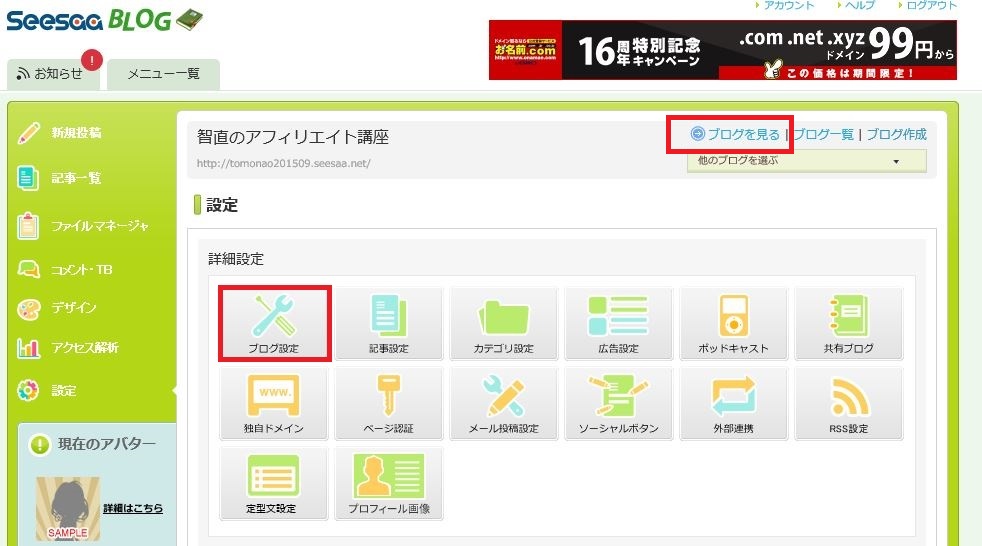
すると次の画面になります。

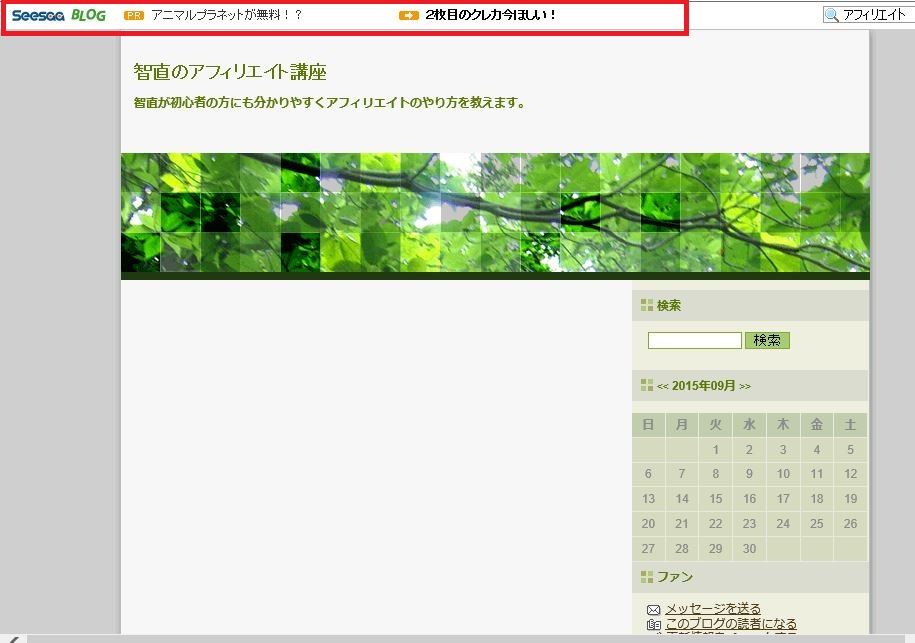
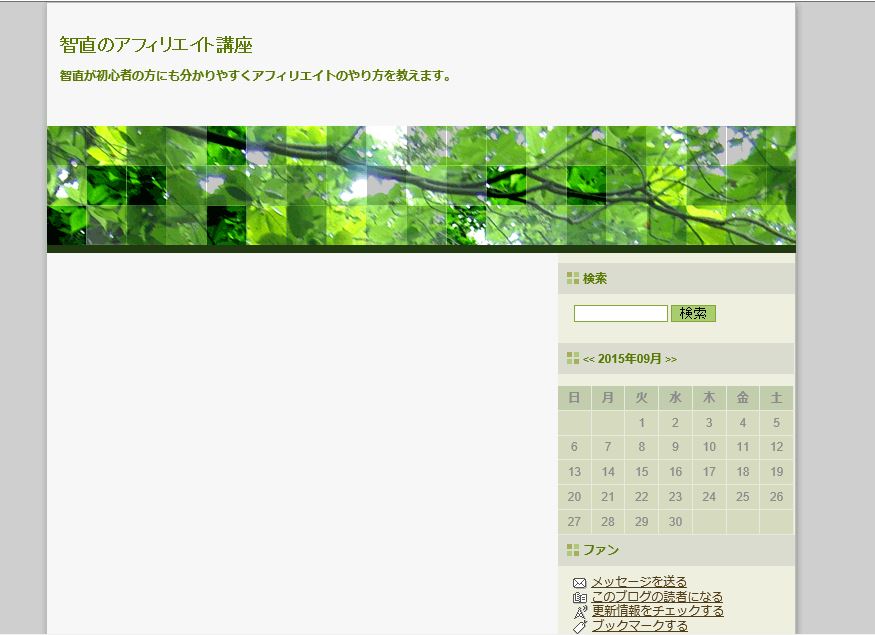
まずは初期状態のブログを見てみます。
右上のブログを見るをクリックします。
するとブログを見ることができます。

ちなみにこのままだと、赤で囲った部分に広告が表示されます。
今回は設定でこの広告を消していきます。
それでは表示させたブログを閉じ、先ほどの画面で、
ブログ設定をクリックします。

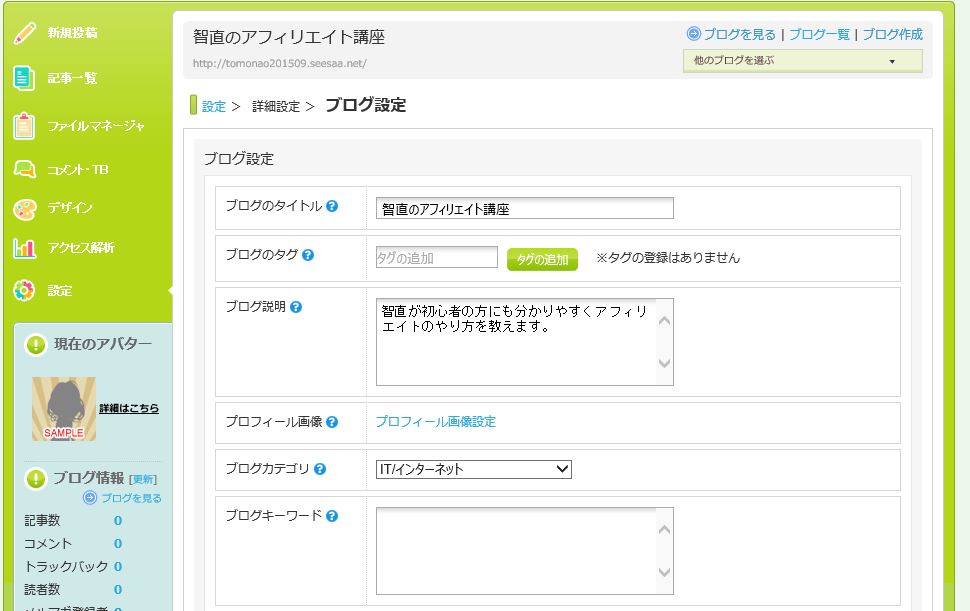
ブログの設定画面が開きます。

画面を下の方にスクロールしていくと、
共通ヘッダーの表示と表示しないとあります。
ここが表示になっていると、共通のヘッダー部分に
シーサーブログ側の広告が表示されますので、ここを表示しないにします。
こうすることで、シーサーブログ側の広告を外すことが出来ます。

次にサムネイルサイズはデフォルトでは320pxになっていますが、
これではブログに表示した時に写真サイズが小さくなりますので、
450pxに変更します。
なぞる検索を表示するにしておくと、サイトの読み込みに時間がかかりますので、
ここも表示しないにします。
最後に保存をクリックします。
設定が完了したら、もう一度ブログを表示させます。
画面右上のブログを見るをクリックします。
するとブログが表示されますので、
広告が非表示になっているか確認します。

これでヘッダー部分の広告は非表示にできました。
でも、これだけだとサイドバーとブログの下にある、
シーサーブログ側の広告は、まだ表示されていますので、
今度はサイドバーと下の広告を消していきます。

サイドバーの広告はこの部分ですね。
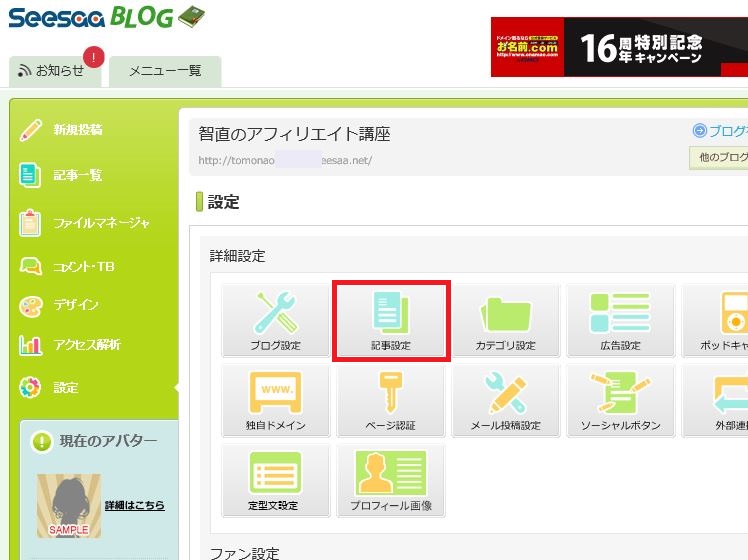
表示させたブログを閉じ、左のメニューから設定をクリックします。

記事設定をクリックします。

記事設定の画面になりますので、下の方の広告の表示を
無効にチェックを入れ、下の方にある保存をクリックします。

これでブログ下の広告が消えました。
今度はサイドバーの広告を消していきます。
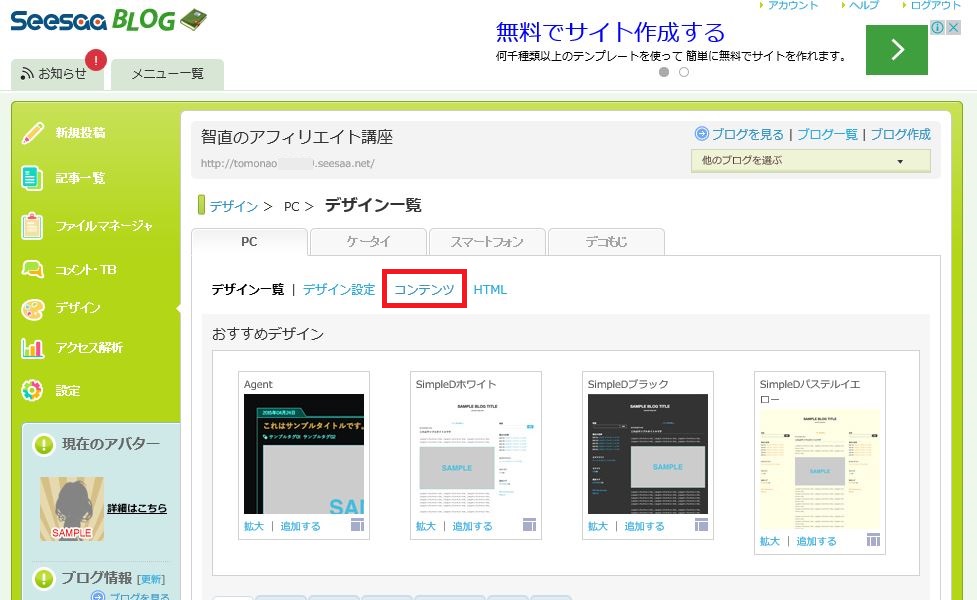
左の方にあるデザインをクリックします。

次にコンテンツをクリックします。

するとブログのデザイン設定の画面になります。

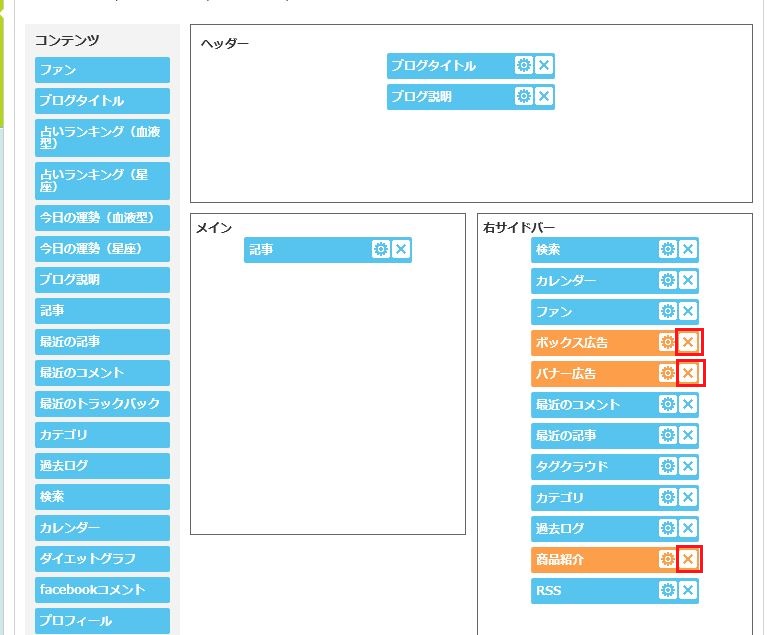
ここを見てみると、サイドバーのところに、
ボックス広告、バナー広告、商品紹介とあります。
これがブログに表示されていた広告の正体です。
これを消していきます。
それぞれのところに歯車の絵と×がありますので、
ボックス広告、バナー広告、商品紹介の×をクリックします。

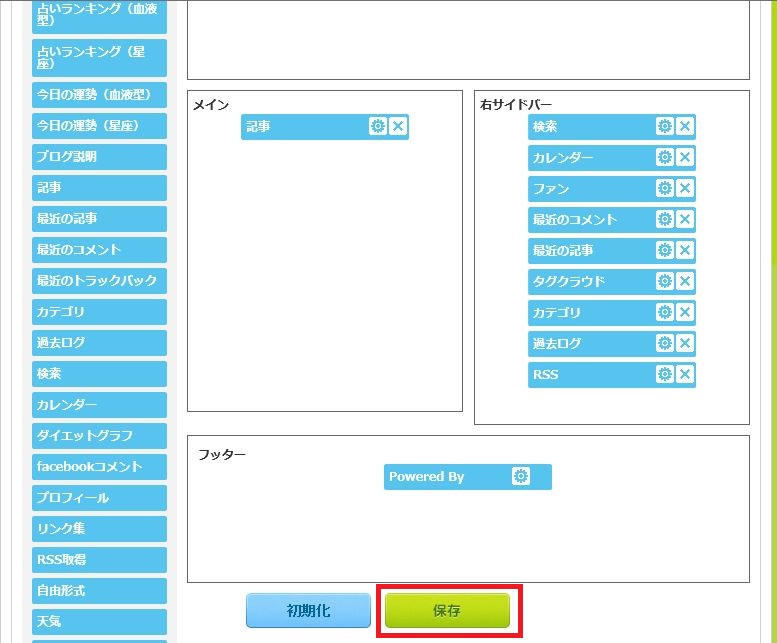
すると画面からボックス広告、バナー広告、商品紹介が消えごみ箱に移動します。
次に保存をクリックします。
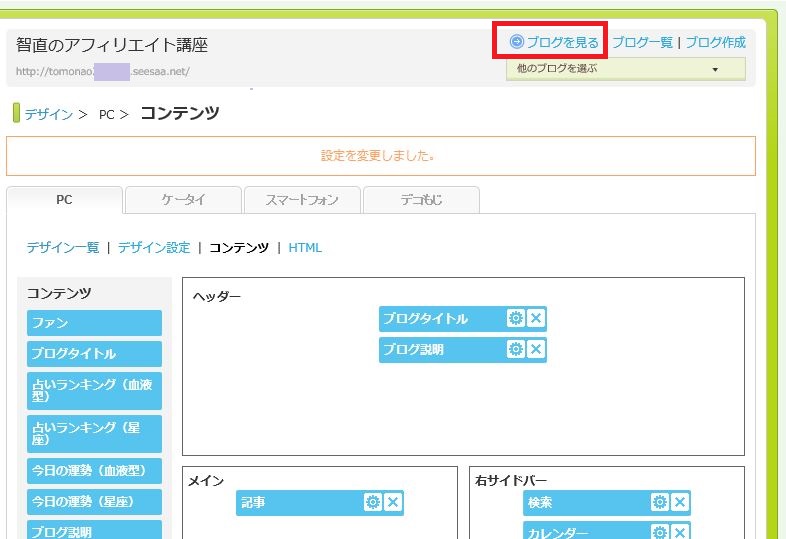
ブログを表示させ確認します。

ブログを見るをクリックします。

先ほどまで表示されていた広告が消えました。
これでシーサーブログ側の広告を全て非表示にすることができました。
ブログ内に表示される画像サイズの変更、
サイトの表示を早くする設定もあわせて行いました。
それでは次はいよいよ記事を書いて投稿していきます。