IEでブログやサイトのコードを確認する方法
今日はブログやサイトのコードの確認方法をお伝えします。
自分でサイトやブログを運営していて、
ブログやサイトをカスタマイズすることってありますよね。
賢威などのテンプレートを使っている場合は、
特にそうだと思います。
カスタマイズも順調にいけばいいのですが、
中にはどうしても思い通りにならないときがあります。
その要素はh2のはずだと思い、
コードを書きかえても反映されない。
そんなことってありませんか?
私はこの前、賢威をカスタマイズしていて遭遇しました。
その要素はどう見てもh2だったのですが、
どうしてもそこだけ適用されません。
普通はおかしいなと悩むところですが、
この方法を使えばその要素を特定することができます。
要素が特定できれば書きかえるコードも分かりますので、
覚えておくと便利ですよ。
これはIEで使える方法です。
私のブログで説明すると、

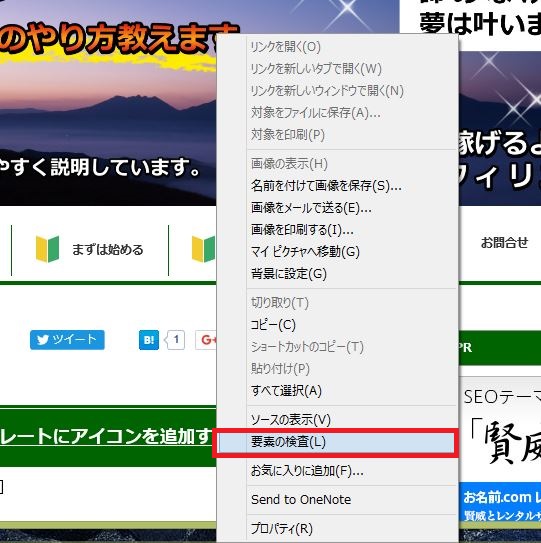
例えば赤で囲ったヘッダー画像の要素を調べる場合は、
ヘッダー画像にマウスを合わせ、
右クリックします。

するとメニューが表示されますので、
メニューの中から要素の検査をクリックします。

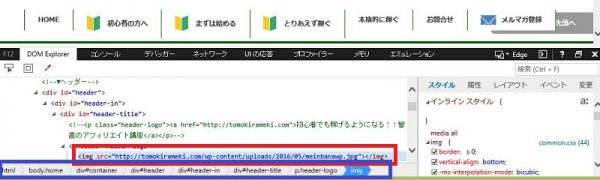
すると画面が分割され、下の画面にその要素のHTMLコードと、
CSSコードが表示されます。
赤で囲った部分が要素のHTMLコードで、
これをみればどのコードか分かります。
青で囲った部分はこの要素の階層になります。
右にあるのがCSSコードです。

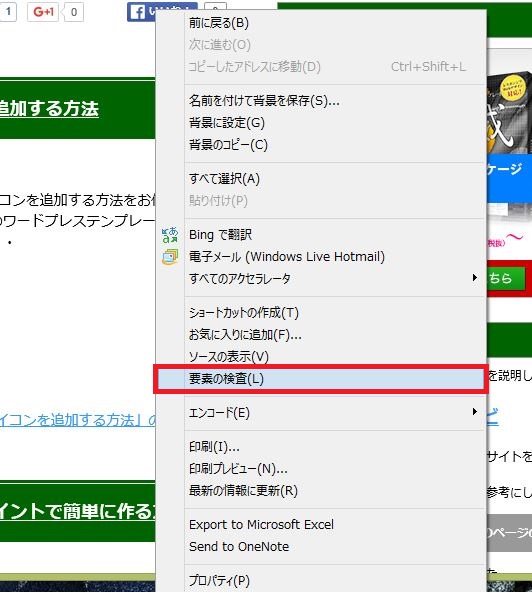
次にこの部分の要素をみてみます。
同じ手順でマウスを合わせ、右クリックします。

メニューが表示されますので、ここでも要素の検査をクリックします。

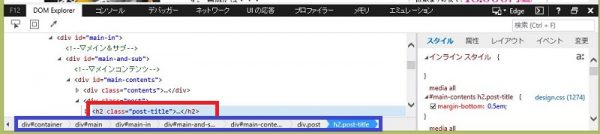
画面が分割され要素のコードが表示されます。
今回はh2ですがpost-titleというクラスが設定されているようです。
このようにこの方法を使えば、
その要素のコードを確認できますので、
どうしても適用されない場合に使うと便利です。
これはどのサイトでも使えます。
たまに右クリックできないサイトを見かけますが、
あれはJavaScriptで右クリックが制限されているからです。
どうして制限するのかというと、
コードを見られたくないとかコピーをさせないためです。
解除方法はありますが、
見られたくない理由もあるでしょうから、
ここでは紹介しません。
この方法を使えば色んなサイトのコードが見れますので、
絶対に悪用しないようにして下さいね。
あくまでも自分で自分のサイトをカスタマイズしていて、
要素を特定するときにのみ使うようにしてください。
悪用は厳禁ですよ。
私が実際に購入して使ってみたバナープラスのレビュー記事は、
下のボタンをクリックすると確認できますよ。
このブログの気になるランキングは下のバナーをクリックすると確認できますよ。
結構いいところにいます。
宜しければ応援お願いします。
Googleアドセンスで
月に3万円稼げるようになりました。
Googleアドセンスで
月に3万円稼いだ方法は
下のバナーをクリックして読んで下さい。













こんにちは。
このような内容が見られるのって良し悪しなんですが
知ってると助かることがありますよね。
ゆりさん、こんにちは。
そうなんですよ、これには良し悪しがありますが、
HTMLやCSSをいじるときには、
かなり使えるので覚えておくと便利ですよ。
まあ、悪用したらダメですけどね。
コメントありがとうございました。