ペイントで文字の向きを変える方法
今日は覚えておいて損はない、
ちょっとしたテクニックをお伝えします。
あなたはウインドウズについているペイントって使いますか?
私は以前イラストレーターを使っていたのですが、
古すぎて最近のパソコンでは使えません。
新しいものを買おうと思いましたが、
あれって結構高いので、まだ躊躇しています。
でも、その間にもサイトの作成などで使う場面が出てきます。
そこで簡単にできるものはペイントで作るようにしています。
これはウインドウズに標準でついていますので、
新たにインストールする必要もありません。
使い方も簡単なので結構重宝しています。
でも、最初にペイントを使うと、
ちょっと戸惑う場合もあります。
一番戸惑ってしまうのは、文字の入力ではないでしょうか。
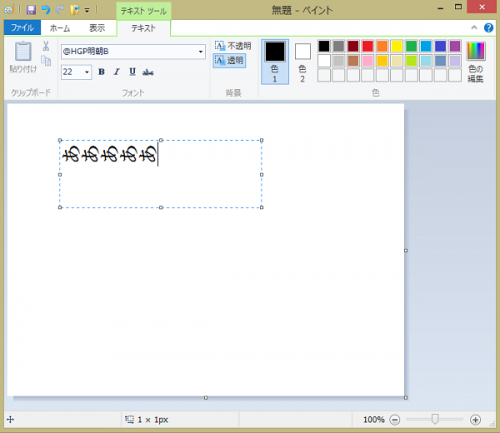
あなたもペイントで文字を打っていて、
こうなったことってないですか?

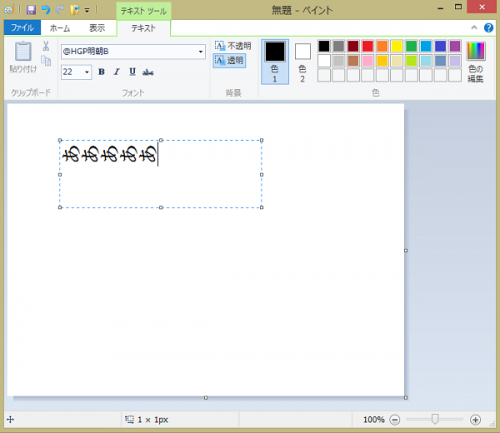
普通に打ちたいのに文字が横を向いている場合です。
これって地味にイラッとしますよね。
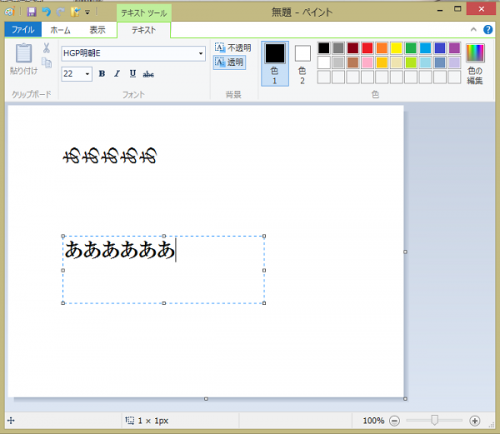
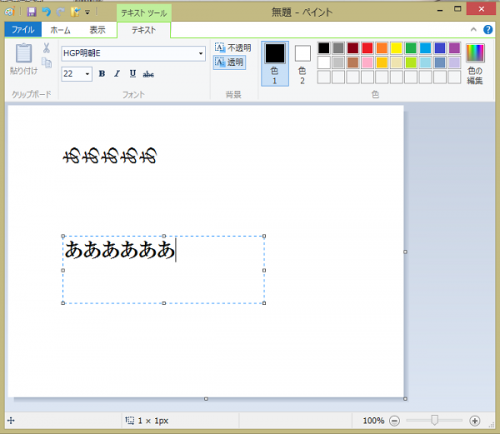
こうじゃなくて、こう打ちたいですよね。

これがまともな文字入力です。
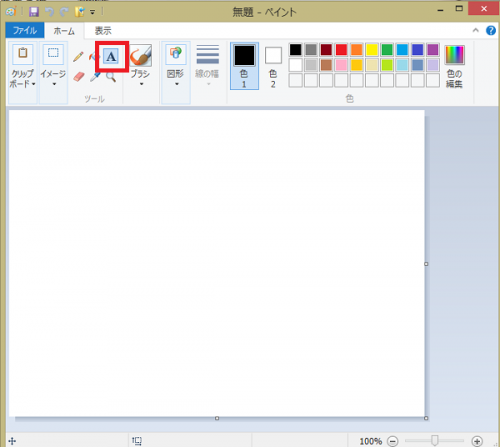
ペイントで文字を打つ場合は、まずペイントを立ち上げ、

赤で囲ってあるAをクリックして書き始めます。
で、書いてみると高い確率で文字がこけています。
先ほどの写真を見てもらうと分かる通りペイントでは、
ちゃんと文字入力もできます。
でも、これってなかなか気づきにくいんですよね。
気づいてしまうとなんだそんなことかと思いますが、
固定概念もありなかなか気づけないのです。
ここで下の写真を比べてみて下さい。

これと、

これ
良く見比べてみて下さい。
良く見ると違いがあるのです。
あなたは気づきましたか?
ある部分が違うのです。
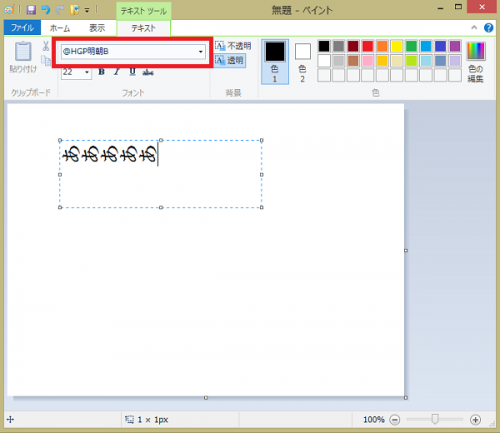
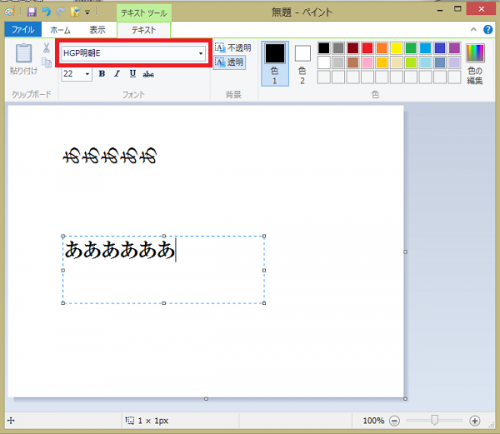
下の写真の赤で囲ってるところを比べてみて下さい。


分かりましたか?
実はペイントで文字の向きが違うのは、
このフォントの選択で違うのです。
まず、上の写真の赤で囲ってあるところをよく見ると、
横を向いているフォントの頭には@がついています。
普通に入力できたフォントには@はありません。
そうなんです。
ペイントでは文字の向きはこのフォントの頭に@が付いているか、
付いていないかで変わるのです。
横向きに打ちたければ@のついたフォントを。
普通に打ちたければ@のついていないフォントを選べばいいのです。
ねえ、気づいてしまうと簡単ですが、
なかなか気づきませんよね。
これは他のソフトがフォントで文字を制御していないからだと思います。
私も気づくまでに時間がかかりましたからね。
普通フォントとは思いませんからね。
これも固定概念ですね。
やはり柔軟な思考は重要です。
あなたもペイントを使って文字を打つ場合はここに注意して下さいね。
Googleアドセンスで
月に3万円稼げるようになりました。
Googleアドセンスで
月に3万円稼いだ方法は
下のバナーをクリックして読んで下さい。